Общие настройки — Поддержка
В общих настройках вы можете управлять настройками заголовков, ключевых фраз, языка и многих других функций.
В этом руководстве
Чтобы изменить общие настройки сайта, перейдите на страницу Общие настройки в разделе Мои сайты→ Настройки.
Мои сайты -> НастройкиИзменение названия сайта, ключевой фразы, логотипа и значка сайта
Первая настройка, которую вы увидите, — Название сайта. Название сайта отображается в заголовке браузера и отображается большинством тем в заголовке сайта. Название вашего сайта также отображается в следующих областях.
- Раздел Мои сайты в консоли WordPress.com
- Имя отправителя при получении уведомлений вашими подписчиками
Названием сайта
 Оно может не совпадать с URL-адресом сайта или именем пользователя. Вы можете использовать очищенную версию своего URL (например, МоЙмЕгАсАйТ07 может стать Мой мегасайт) или изменить его на любой другой, который лучше всего отражает индивидуальность и тематику вашего сайта.
Оно может не совпадать с URL-адресом сайта или именем пользователя. Вы можете использовать очищенную версию своего URL (например, МоЙмЕгАсАйТ07 может стать Мой мегасайт) или изменить его на любой другой, который лучше всего отражает индивидуальность и тематику вашего сайта.Примечание. Изменение названия сайта не влияет на адрес сайта или домен.
Ключевая фраза — это краткое описание или броская фраза, характеризующие тематику сайта. В некоторых темах ключевая фраза находится в заголовке или на боковой панели.
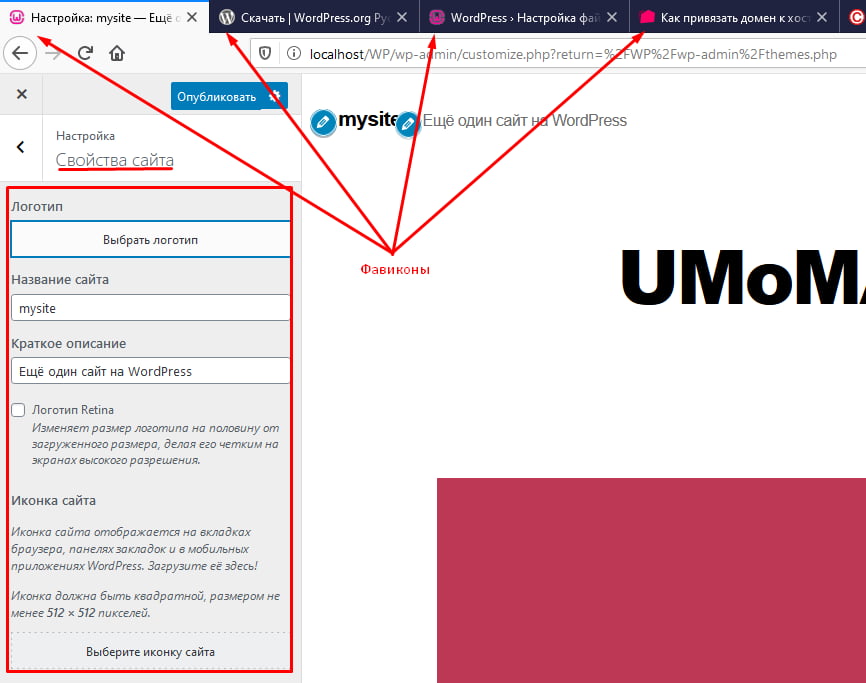
Значок сайта используется для обозначения вашего сайта в браузерах и приложениях. Это крошечное изображение, которое отображается рядом с названием сайта на вкладке браузера:
Значок сайта отображается на вкладке браузераЧтобы изменить значок сайта, загрузите квадратное изображение размером не менее 512 × 512 пикселей:
Адрес сайта позволяет выбрать пользовательский домен, который можно использовать на вашем сайте. Вы можете использовать уже принадлежащий вам домен (подключив его), зарегистрировать новый домен или передать нам уже принадлежащий вам домен. Вы также можете выполнить переадресацию сайта.
Вы можете использовать уже принадлежащий вам домен (подключив его), зарегистрировать новый домен или передать нам уже принадлежащий вам домен. Вы также можете выполнить переадресацию сайта.
Параметр Язык позволяет выбрать язык для текста темы, который видят посетители вашего сайта. Если выбрать язык с письмом справа налево (например, иврит), то макет темы будет отображаться зеркально, чтобы текст правильно читался.
Часовой пояс
В качестве часового пояса сайта по умолчанию установлено Всемирное координированное время (UTC) (Лондон, Великобритания). Если вы живёте в другой части света, вам, вероятно, потребуется изменить это значение. Текущее время UTC указано справа, что упрощает определение смещения вашего часового пояса. Например, если летнее время не действует, то часовым поясом для Бостона (Массачусетс) будет UTC-5. Часовые пояса для многих городов можно найти здесь: http://www.timeanddate.com/worldclock.
Приватность
Настройки Политики конфиденциальности определяют, кто может посещать ваш сайт.
Более подробную информацию об этих настройках можно найти на странице поддержки «Настройки конфиденциальности».
Информация об авторах в футере
Вы можете изменить информацию об авторах в футере страницы своего сайта. Узнайте больше о вариантах показа информации об авторах в футере сайта.
Ваша оценка:
Как создать сайт на WordPress с нуля
WordPress — это бесплатная платформа, которая позволяет создавать сайты без знания HTML-кода. Она подойдет новичкам и профессионалам. Особенно выручит, когда нужно собрать сайт, портфолио или блог, а вы этого раньше не делали. Как создать и настроить сайт на WordPress, используя CMS-хостинг RU-CENTER, расскажем в этой статье.
Кому подойдет WordPress
WordPress изначально создавался для самостоятельного ведения блогов. Основной набор функций движка нацелен на удобную работу с контентом: настроена возможность создавать рубрики, подрубрики, дайджесты, а к статьям прикручиваются комментарии. Рекомендуем использовать WordPress для небольших сайтов, где не требуется работа с тяжеловесными данными или множеством функций.
Рекомендуем использовать WordPress для небольших сайтов, где не требуется работа с тяжеловесными данными или множеством функций.
Что удобно создавать на WordPress:
- блоги;
- одностраничные лендинги;
- сайты-визитки организаций
- портфолио;
- небольшие интернет-магазины без сложных модулей: фильтрации, сортировки и т. д.
Преимущества WordPress
- Бесплатная лицензия.
- Быстрая и простая сборка сайта на хостинге со стандартными настройками: привлекать программистов точно не придется.
- Удобная панель управления для работы с контентом.
- Бесплатные или недорогие темы, которые можно изменять и адаптировать под фирменный стиль сайта.
- Много бесплатных плагинов. Они позволят расширить функциональность сайта и сделать сайт более безопасным.
- Открытый код позволяет разработать свои плагины и темы.
Недостатки WordPress
- Для многих функций нужно вручную устанавливать расширения и дополнения.

- Возможна перегрузка сервера: чтобы ее избежать, нужно оставить только необходимый набор плагинов и убирать лишние расширения. В RU-CENTER панель управления хостингом остается доступной независимо от состояния CMS и сайта. Это позволяет вручную отключить плагины и провести другие необходимые процедуры по восстановлению.
- Сайты на WordPress — популярная мишень для атак: их часто взламывают, поэтому важно внимательно следить за обновлениями платформы. RU-CENTER автоматически установит последнюю версию CMS.
Как создать сайт на WordPress: пошаговое руководство
Мы покажем, как создать сайт на WordPress, используя CMS-хостинг RU-CENTER. Для этого нужно выполнить пять шагов:
- Зарегистрировать доменное имя и приобрести CMS-хостинг.
- Установить WordPress.
- Настроить темы и шаблоны.
- Добавить контент на готовый сайт.
- Установить необходимые плагины.
Шаг 1. Регистрируем доменное имя и приобретаем веб-хостинг
Приобретите хостинг для сайта — домен . ru или .рф уже включен в стоимость. Для блога или сайта компании рекомендуем тариф «CMS-хостинг WordPress 1», для сайтов с высокой посещаемостью — «CMS-хостинг WordPress 2», а для интернет-магазинов и больших проектов — «CMS-хостинг WordPress 3».
ru или .рф уже включен в стоимость. Для блога или сайта компании рекомендуем тариф «CMS-хостинг WordPress 1», для сайтов с высокой посещаемостью — «CMS-хостинг WordPress 2», а для интернет-магазинов и больших проектов — «CMS-хостинг WordPress 3».
Тарифы RU-CENTER на CMS-хостинг сайтов на WordPress
Шаг 2. Устанавливаем WordPress
Войдите в панель управления хостингом, введите номер договора и пароль. Перейдите в раздел «Сайты». Нажмите кнопку «Создать сайт» в правом верхнем углу.
Нажмите «Создать сайт» в панели управления хостингом RU-CENTER
Выберите домен из списка зарегистрированных по договору или введите название сайта вручную. Нажмите кнопку «Продолжить».
Выберите домен из списка или введите название сайта вручную. Нажмите кнопку «Продолжить»
Выберите CMS WordPress, затем укажите имя сайта, логин, email и пароль, нажмите кнопку «Продолжить».
Выберите CMS WordPress, укажите имя сайта, логин, email и пароль, нажмите кнопку «Продолжить»
На финальной странице вы увидите основные реквизиты для работы с сайтом — логин и пароль от панели администрирования.
Обратитесь к своему сайту по адресу http://ваш_домен/. Продолжить работу с сайтом вы сможете в административной панели WordPress. Чтобы попасть в нее, нажмите на кнопку «Перейти в панель управления».
Чтобы начать работать с сайтом, нажмите на кнопку «Перейти в панель управления»
На странице авторизации введите логин и пароль, затем нажмите на кнопку «Войти».
Введите логин и пароль на странице авторизации
Теперь вы находитесь в панели управления вашим сайтом. Осталось только оформить его и добавить контент.
Шаг 3. Настраиваем темы
Темы в WordPress — это шаблоны для внешнего вида сайта. У каждого веб-сайта WordPress есть базовая тема, установленная по умолчанию.
Меняя базовую тему на другую, вы кастомизируете сайт. Если вы только начинаете работать с WordPress, выберите бесплатный шаблон из официального каталога. Если хотите купить тему, выбирайте те, которые одобрены разработчиками WordPress.
Чтобы выбрать тему, в панели управления перейдите в раздел «Внешний вид» → «Темы». Нажмите кнопку «Добавить новую».
Нажмите кнопку «Добавить новую».
В разделе «Внешний вид» → «Темы» вы можете подобрать тему для вашего сайта
Подберите тему WordPress из каталога, найдите нужную вам по названию или с помощью фильтра характеристик.
Найти нужную тему можно по названию или с помощью фильтра характеристик
Наведите курсор на выбранную тему и нажмите кнопку «Просмотреть». WordPress включит режим предпросмотра. Если внешний вид сайта вам нравится, установите тему.
Кнопка «Посмотреть» включит предпросмотр сайта, если она вам понравится — нажмите кнопку «Установить»
Более подробную инструкцию инструкцию и FAQ по настройке темы вы найдете в полном гиде от WordPress.
Шаг 4. Добавляем контент
У WordPress есть две разновидности контента: страницы и записи.
Записи — часть блога, они показаны в обратном порядке: новые записи отражаются в начале.
Так выглядят «Записи» в WordPress
Страницы — это статический контент: например, страница контактов, страница с информацией о компании и т. д.
д.
Так выглядят «Страницы» в WordPress
Чтобы добавить контент на сайт, перейдите в раздел «Страницы» или «Записи» на панели управления, нажмите «Добавить новую». В редакторе страниц вы можете добавить текст, вставить видео, ссылку, картинку, аудио и т. п. Чтобы разместить готовый контент на сайт, нажмите кнопку «Опубликовать».
Редактор страниц в WordPress
Шаг 5. Устанавливаем дополнительные плагины
Плагины — программные модули, которые подключаются к CMS. С их помощью можно делать страницы сайта безопаснее, увеличивать скорость загрузки страниц, добавлять на сайт форум, содержание, создавать опросы и многое другое.
В интернете много ресурсов, с помощью которых можно скачать плагины. Но велик риск, что они окажутся заражены вирусами.
Существует два наиболее безопасных источника, где можно найти плагины:
- На официальном сайте WordPress.org.
- В консоли WordPress.
Вот четыре типа плагинов, которые точно пригодятся даже новичкам:
- Бэкап — он предотвратит потерю всей информации сайта, создаст резервные копии.

- Безопасность — такие плагины защищают данные сайта и пользователей. Например, если ваши пользователи создают личный кабинет, то пригодится плагин двухфакторной аутентификации, генерации надежных паролей и reCAPTCHA.
- Дизайн и настройка — эти плагины помогут вам определиться с дизайном главной страницы и придумать свою пользовательскую тему.
- Плагины для повышения производительности и настройки кеширования контента — такие плагины помогут ускорить работу сайта. Самые популярные из них — W3 Total Cache, WP Super Cache, WP Fastest Cache.
Ваш сайт на WordPress готов. Удачной работы!
Перейти ко всем материалам блога
Полное руководство для начинающих на 2023 год
Контент Themeisle бесплатный. Когда вы покупаете по реферальным ссылкам на нашем сайте, мы получаем комиссию. Узнать больше
Пытаетесь понять, как установить WordPress? Есть несколько различных методов, которые вы можете использовать, для каждого из которых я дам подробное руководство.
К концу этого руководства по установке WordPress вы должны быть готовы к работе с работающим сайтом WordPress и готовы начать добавлять контент.
Во-первых, почему существуют разные способы установки WordPress? Ответ прост… Из-за популярности WordPress существует ряд вспомогательных инструментов, упрощающих установку платформы на разных серверах и хостах. В результате существует не просто один вариант установки WordPress, а несколько альтернативных вариантов.
В этом посте я дам вам руководство по каждому из распространенных методов установки WordPress .
Чтобы дать вам некоторое представление о том, какой метод вам следует выбрать, я расположил руководства от самых простых до самых трудоемких.
Так что, если вы просто ищете самый быстрый и простой способ установить WordPress, начните с метода 1!
- Способ №1: выберите хост с предустановленным WordPress
- Способ №2: Как установить WordPress через cPanel и автоустановщики
- Способ №3: Как установить WordPress вручную через FTP
- Метод №4: Как установить WordPress на свой компьютер
- Подведение итогов
Если вы ищете краткую информацию о том, как установить WordPress вручную, вот она:
- Загрузите последнюю версию WordPress с сайта wordpress.
 org
org - Разархивируйте файл и загрузите его в каталог
public_html(или аналогичный) - Создать базу данных MySQL и пользователя
- Настройте файл
wp-config.php. - Запустите установку WordPress
Подробнее читайте ниже:
Если вы предпочитаете следовать этому руководству в формате видео, посмотрите это.
Метод №1: выберите хост с предустановленной WordPress
Самый простой способ установить WordPress — просто выбрать хост, который сделает это за вас. В настоящее время многие хосты, ориентированные на WordPress, позволяют вам предварительно установить WordPress. Это означает, что как только вы зарегистрируетесь на хостинге, вы можете сразу перейти на свой сайт WordPress. Весь вопрос «как установить WordPress» в таком случае неактуален!
Вот несколько рекомендуемых хостингов, которые предустановят для вас WordPress:
- Bluehost — доступен по цене и поставляется с предустановленным WordPress.
 От 2,75 долларов в месяц за один сайт по этой ссылке.
От 2,75 долларов в месяц за один сайт по этой ссылке. - SiteGround — имеет множество специфичных для WordPress функций, которые упрощают вашу жизнь. От $1,99 в месяц за один сайт.
Когда вы будете готовы зарегистрировать учетную запись веб-хостинга, обязательно используйте одну из ссылок Bluehost на этой странице. Прохождение по ним приведет к двум вещам: (1) это партнерские ссылки, что означает, что мы получаем небольшую комиссию, если вы покупаете через них, (2) это разблокирует 2,75 доллара против 3,9 доллара.5 цена со скидкой для вас. Вы не получите эту скидку, если посетите сайт Bluehost каким-либо другим способом.
Кроме того, многие управляемые хосты WordPress предустановят для вас WordPress, но ценники на них могут быть выше.
Не волнуйтесь, если вы уже выбрали другой хост. Большинство других хостингов по-прежнему упрощают установку WordPress. Но вам нужно будет нажать хотя бы несколько кнопок. Подробнее об этом в следующем разделе:
Метод №2: Как установить WordPress на cPanel
cPanel — это панель управления хостингом, которую большинство веб-хостов предоставляют своим клиентам. Когда вы регистрируетесь на хостинге, ваш хост должен предоставить вам данные для входа в cPanel. И для большинства хостов интерфейс cPanel выглядит примерно так, как показано ниже. Стиль вашего интерфейса может немного отличаться, но базовая компоновка останется прежней:
Когда вы регистрируетесь на хостинге, ваш хост должен предоставить вам данные для входа в cPanel. И для большинства хостов интерфейс cPanel выглядит примерно так, как показано ниже. Стиль вашего интерфейса может немного отличаться, но базовая компоновка останется прежней:
В вашем интерфейсе cPanel ваш хост должен предоставить вам доступ к одному или нескольким автоустановщикам . С помощью этих autoinstallers , мы можем ответить, как установить WordPress на cPanel — потому что, как следует из названия «автоматический (matic)», они делают это относительно легко.
Автоустановщикив основном автоматизируют полный процесс установки WordPress, который я опишу в следующем разделе. Таким образом, вместо того, чтобы делать все вручную, вы просто вводите основную информацию, нажимаете кнопку, и автоустановщик устанавливает WordPress за вас.
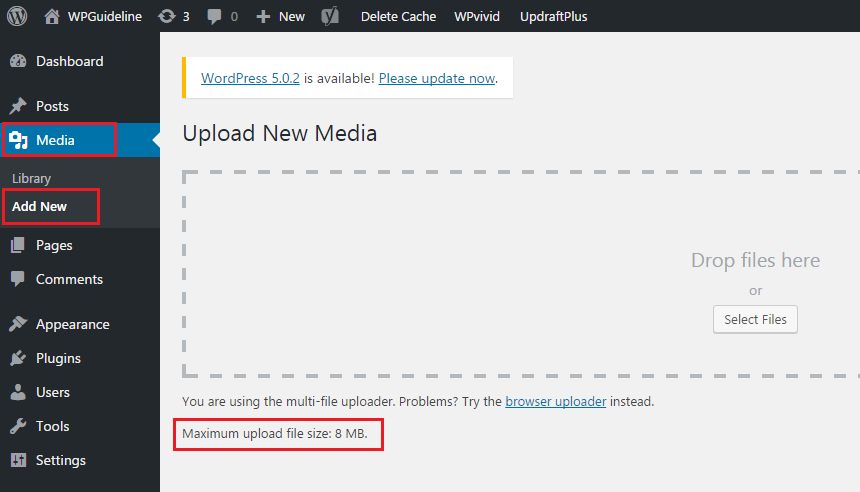
Существует несколько различных автоустановщиков, с которыми вы можете столкнуться. Вот самые распространенные автоустановщики WordPress:
- Софтакулус
- Фантастико
- Быстрая установка
- Торговая площадка MOJO
В некоторых случаях ваш хостинг может также предлагать проприетарный инструмент установки WordPress, что является еще одним способом установки WordPress на cPanel.
Несмотря на наличие незначительных различий в интерфейсе, все автоустановщики работают более или менее одинаково. Я покажу вам пример, чтобы вы могли увидеть, как установить WordPress на cPanel с помощью Softaculous, но точный интерфейс для вашего конкретного автоустановщика может немного отличаться.
Чтобы начать, найдите ссылку на автоустановщик WordPress в cPanel и щелкните по ней:
На следующем экране вы должны увидеть ссылку Установить сейчас (независимо от того, какой автоустановщик вы используете). Просто нажмите еще раз:
Далее вам нужно будет ввести данные для вашей установки WordPress. Опять же, этот интерфейс должен выглядеть одинаково независимо от того, какой автоустановщик вы используете.
Сначала заполните протокол и имя домена, на котором вы хотите установить WordPress:
Для протокола , если вы используете SSL-сертификат, вам следует выбрать HTTPS. В противном случае вам следует выбрать HTTP. Если вы специально не установили SSL-сертификат, по умолчанию используется HTTP.
Если вы специально не установили SSL-сертификат, по умолчанию используется HTTP.
Далее выберите каталог, в который вы хотите установить WordPress. В 99% случаев следует оставить это поле пустым . Если оставить его пустым, WordPress будет установлен на вашем основном домене. То есть, если ваш домен YOURDOMAIN.com , тогда WordPress будет установлен по адресу YOURDOMAIN.com , а не по адресу YOURDOMAIN.com/mywpsite .
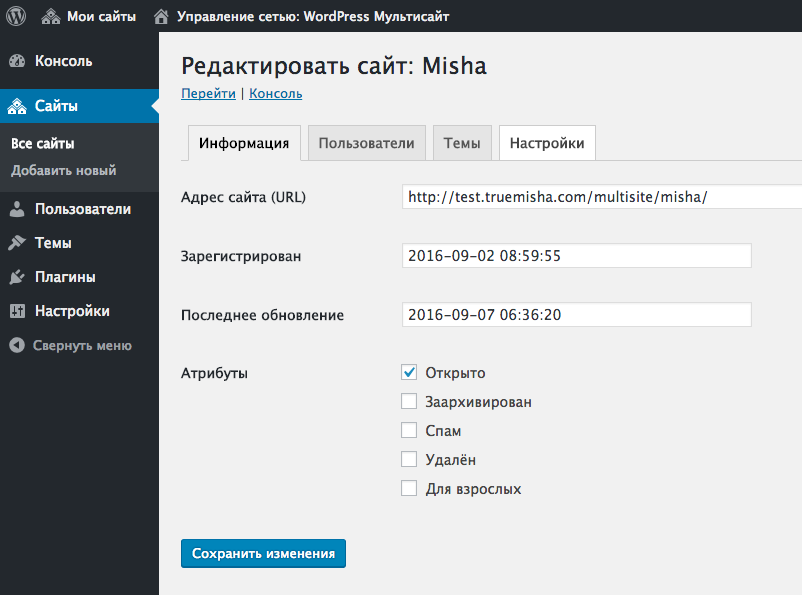
Чуть дальше вам нужно ввести Настройки сайта . Это просто значения по умолчанию для имени и описания вашего сайта. Вы всегда можете изменить их позже из интерфейса WordPress:
Укажите , а не , чтобы включить мультисайт WordPress, если только вы специально не пытаетесь создать мультисайтовую сеть.
Вам также потребуется создать учетные данные для входа в свою учетную запись WordPress. Вы будете использовать эту комбинацию имени пользователя и пароля для входа в панель управления WordPress после установки, поэтому убедитесь, что вы ее помните:
.
В зависимости от конкретного используемого вами автоустановщика вы также можете увидеть несколько других параметров. Вы можете смело игнорировать их. То есть можно оставить все, что я не затронул, по умолчанию.
Когда вы все заполните, обязательно нажмите Установите внизу экрана. Бег может занять минуту или около того. Затем вы должны получить подтверждение, и все. Ты сделал это. Вот как установить WordPress на cPanel с помощью автоустановщика. Теперь вы можете войти на свой новый сайт WordPress, перейдя по адресу YOURDOMAIN.com/wp-admin .
Если вы не можете найти страницу входа в WordPress, ознакомьтесь с нашим руководством по поиску URL-адреса входа в WordPress.
Способ №3: Как установить WordPress вручную
Лично я не вижу необходимости больше использовать этот ручной процесс из-за того, насколько просты и широко распространены описанные выше автоустановщики. Практически каждый веб-хостинг предложит какой-либо инструмент, который позволит вам установить WordPress с панели управления хостингом.
Но если вы хотите научиться устанавливать WordPress вручную, продолжайте читать. Если вы новичок, просто используйте описанный выше процесс автоустановки.
Чтобы запустить знаменитую 5-минутную установку WordPress, вам понадобится FTP-программа для загрузки файлов. Я использую FileZilla, но есть много качественных бесплатных FTP-программ. Если вы не знаете, что такое FTP или как его использовать, это, вероятно, означает, что вам следует использовать автоустановщик WordPress. Но если вы хотите продолжить, вернитесь к нашему учебнику по FTP.
Начните с загрузки последней версии WordPress с wordpress.org:
Затем разархивируйте файл и загрузите его в каталог public_html (или аналогичный) вашего веб-сайта. Если вы не знаете, как войти в FTP, запросите у своего хоста данные вашей учетной записи FTP:
Пока это происходит, зайдите в свою учетную запись cPanel и найдите опцию Базы данных MySQL :
Вы должны увидеть вариант Создать новую базу данных . Введите имя для вашей базы данных и нажмите Создать базу данных:
Введите имя для вашей базы данных и нажмите Создать базу данных:
Имя может быть каким угодно, только убедитесь, что вы его запомнили. Он понадобится вам позже.
Далее вам нужно фактически создать пользователя для вашей базы данных. Итак, на той же странице прокрутите вниз до пользователей MySQL и создайте нового пользователя:
.Создав пользователя, обязательно предоставьте ему доступ к созданной вами базе данных:
На следующей странице также не забудьте указать это имя пользователя Все привилегии:
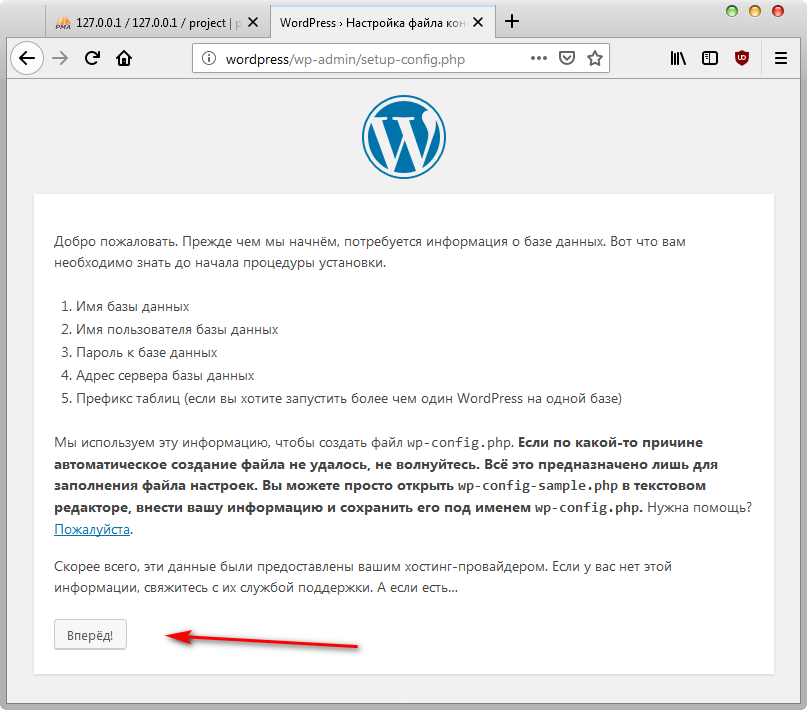
Теперь, если передача по FTP завершена, вы можете перейти к своему доменному имени, чтобы завершить процесс установки. Когда вы посещаете свой домен, вы должны увидеть мастер установки WordPress. Во-первых, вам нужно выбрать свой язык:
Затем убедитесь, что у вас под рукой есть данные об имени базы данных, пользователе и пароле. Введите их при появлении запроса:
Если все пойдет хорошо, вы сможете запустить установку WordPress:
Дайте вашему сайту WordPress название и введите информацию, необходимую для создания учетной записи администратора:
Затем нажмите Установить WordPress.
И все! Вы только что узнали, как установить WordPress вручную всего за пять минут. Теперь вы можете войти в систему с данными учетной записи, которые вы ввели в процессе установки:
Способ №4: Как установить WordPress на свой компьютер
Если вы хотите создать «песочницу», где вы сможете узнать больше о WordPress, вы можете установить WordPress на свой компьютер. У вас будет полностью работающая установка WordPress, с которой вы сможете поиграться, она просто не будет доступна никому другому.
То есть он будет доступен только на вашем собственном компьютере. Это также известно как «локальный хост».
Если вас интересует такая установка, у нас есть несколько руководств, которые покажут вам, как установить WordPress «локально» с помощью различных инструментов:
- Локальная установка WordPress в Windows с помощью WAMP
- Локальная установка WordPress в Windows с помощью XAMPP
- Локальная установка WordPress на MAC
- Использование бесплатного «Локального» инструмента для локальной установки WordPress
Установите WordPress сегодня и создайте свой сайт
Опять же, если вы новичок, просто используйте автоустановщик, который (надеюсь) предоставляет ваш хост. Это легко, быстро и ничем не отличается от установки WordPress самостоятельно. Или, что еще лучше, выберите хост с предустановленным WordPress.
Это легко, быстро и ничем не отличается от установки WordPress самостоятельно. Или, что еще лучше, выберите хост с предустановленным WordPress.
Если вы хотите научиться устанавливать WordPress вручную просто для гордости, попробуйте. Но я обещаю вам, что после того, как вы в сотый раз установите WordPress вручную, вы станете большим поклонником автоустановщиков!
После того, как вы установили WordPress, вы можете следовать остальной части нашего руководства о том, как создать веб-сайт WordPress. Он проведет вас через другие важные шаги, включая выбор темы, установку обязательных плагинов, добавление контента и многое другое.
…
Как всегда, не стесняйтесь спрашивать, если у вас возникли проблемы с установкой WordPress. Мы рады помочь.
* Этот пост содержит партнерские ссылки, что означает, что если вы нажмете на одну из ссылок на продукт, а затем купите продукт, мы получим небольшую комиссию. Не беспокойтесь, вы по-прежнему будете платить стандартную сумму, поэтому с вашей стороны не будет никаких затрат.
Была ли эта статья полезной?
НетСпасибо за отзыв!
Как установить WordPress локально в Windows, macOS и Linux
Вордпресс Расширенный
05 мая 2023 г.
Уилл М.
11 мин Чтение
Тестирование новых тем и плагинов на действующем веб-сайте может вызвать проблемы с функциональностью, низкую скорость загрузки и даже время простоя. Защитить и ускорить работу WordPress без тестового сайта может быть сложно. Вот почему так важно знать шаги по локальной установке WordPress.
Используя версию WordPress, хранящуюся на вашем компьютере, вы можете вносить любые изменения, которые вам нравятся, и ваши посетители их не увидят. Это позволяет вам тестировать программное обеспечение, изучать навыки программирования и безопасно сканировать ошибки производительности. Вы даже можете использовать его в качестве промежуточной среды перед запуском.
В этом руководстве мы познакомим вас с локальной установкой WordPress. Затем мы покажем вам три способа выполнить эту работу. Давайте прыгать прямо в!
Затем мы покажем вам три способа выполнить эту работу. Давайте прыгать прямо в!
Зачем вам устанавливать WordPress локально
WordPress — это гибкая и удобная платформа. Это делает создание веб-сайта и размещение его в Интернете быстрым и простым. Однако его также можно использовать для локальной установки WordPress.
Это приведет к созданию автономного веб-сайта, который хранится на вашем компьютере и может быть просмотрен только вами или любым другим лицом, имеющим доступ к этому устройству. Поначалу может показаться нелогичным создавать частный веб-сайт таким образом, но для этого есть много причин.
Например, вы можете создать новый веб-сайт локально, а затем сделать его доступным в Интернете, когда он будет готов к публикации. Это гарантирует, что ни поисковые системы, ни посетители не увидят его до завершения.
Однако вы также можете создать локальную версию существующего работающего веб-сайта. Вот лишь несколько вариантов использования такой локальной копии:
- Тестируйте новые темы или устанавливайте плагины WordPress, чтобы убедиться, что они работают правильно и не вызывают ошибок совместимости
- Попробуйте обновления, новые функции и сторонние инструменты
- Поэкспериментируйте с редизайном части вашего сайта
- Проводите устранение неполадок, исследуйте ошибки и экспериментируйте с решениями, чтобы сделать WordPress более безопасным
В локальной среде тестирования вы также можете научиться программировать. Вместо того, чтобы редактировать свой работающий сайт и потенциально терять данные, вы можете безопасно поэкспериментировать с вашими локальными файлами WordPress.
Вместо того, чтобы редактировать свой работающий сайт и потенциально терять данные, вы можете безопасно поэкспериментировать с вашими локальными файлами WordPress.
Еще одним преимуществом является то, что запуск локального сайта WordPress на вашем компьютере не требует подключения к Интернету. Это может позволить вам разрабатывать свой веб-сайт в автономном режиме, поэтому вам не нужно ждать низкой скорости интернета или иметь доступ к надежному соединению.
Создание локального сайта WordPress также совершенно бесплатно. Это может быть отличным вариантом для новичков, которые хотят разработать свой веб-сайт перед покупкой хостинг-плана или домена. Вы можете изучить технические аспекты запуска веб-сайта на локальном сайте, прежде чем накапливать какие-либо ежемесячные расходы.
Pro Tip
Если вы хотите установить WordPress на свой веб-сервер, не стесняйтесь ознакомиться с нашим полным руководством по установке WordPress.
3 метода локальной установки WordPress
Если вы хотите установить локальный сайт WordPress, важно найти правильный инструмент. Поскольку WordPress не будет работать непосредственно на вашем компьютере, вам понадобится программное обеспечение для веб-разработки, способное справиться с этой задачей.
Поскольку WordPress не будет работать непосредственно на вашем компьютере, вам понадобится программное обеспечение для веб-разработки, способное справиться с этой задачей.
Локальное программное обеспечение WordPress часто включает в себя веб-сервер Apache, PHP и MySQL. Эти платформы работают вместе, чтобы создать среду, поддерживающую локальный сайт. Загрузив их в пакете, вы можете избежать хлопот, связанных с их отдельной установкой.
Однако вам потребуется установить на компьютер совместимое программное обеспечение. Некоторые среды веб-разработки специально разработаны для Windows или Mac, а другие поддерживают и то, и другое. Рассмотрим три основных варианта.
Метод 1: Локальная установка WordPress в Windows
Пользователям Windows мы рекомендуем загрузить WampServer.
WampServer — это программное обеспечение для Windows, поддерживающее локальную среду веб-разработки. Любой может загрузить этот бесплатный ресурс для доступа к локальному веб-сайту без подключения к Интернету или веб-хостинга.
Когда вы изучите настройки для установки WordPress на WAMP, вы сможете использовать Apache2, PHP и базу данных MySQL для создания локального сайта. Затем вы можете управлять им с помощью phpMyAdmin.
1. Загрузите WAMP
Чтобы начать работу, перейдите на веб-сайт WampServer и перейдите к Downloads . Там вы увидите два варианта — 64 БИТ и 32 БИТ.
Вам необходимо загрузить лучшую версию для вашего компьютера в зависимости от типа его ОС. Если вы не знаете, какую операционную систему вы используете, вы можете перейти в Панель управления -> Система и безопасность -> Система , а затем найти раздел Тип системы .
Там можно узнать какая у вас операционная система 64-битная или 32-битная. Затем загрузите файл WampServer, который соответствует вашей настройке.
2. Определите браузер по умолчанию
После загрузки соответствующего файла откройте сохраненную папку. Нажмите на исполняемый файл WampServer, чтобы запустить процесс. Это откроет мастер установки.
Нажмите на исполняемый файл WampServer, чтобы запустить процесс. Это откроет мастер установки.
Затем следуйте инструкциям по установке, включая принятие Лицензионного соглашения. Вам также необходимо указать место назначения для установки WampServer.
Продолжайте работу с мастером установки, пока не дойдете до экрана, где вы можете подтвердить свой выбор. Затем нажмите на Установить . Это начнет извлекать файлы и отправлять их в указанное вами место назначения:
WampServer попросит вас подтвердить, какой веб-браузер по умолчанию вы хотите использовать во время установки. По умолчанию программа использует Internet Explorer, но вы можете указать все, что захотите.
После завершения процесса установки WampServer покажет вам экран с краткими инструкциями, объясняющими, как взаимодействовать с программным обеспечением. Мы покажем вам, как это сделать на следующем шаге.
3. Запустите phpMyAdmin и войдите в систему
Если вы впервые используете WampServer, вам нужно запустить программу из меню Пуск . После этого на панели задач появится новый значок.
После этого на панели задач появится новый значок.
Убедитесь, что значок зеленый, что означает, что все работает правильно. Если вы видите красный или желтый значок, вам необходимо решить проблему, перезапустив программу.
Затем нажмите phpMyAdmin , который мы будем использовать для управления базой данных MySQL. Вы также можете получить доступ к экрану phpMyAdmin, открыв браузер и введя локальный хост . Откроется страница конфигурации сервера WampServer.
На экране входа в phpMyAdmin введите «root» в разделе имени пользователя. Поле пароль оставьте пустым.
После этого нажмите Перейти , чтобы получить доступ к панели инструментов phpMyAdmin.
4. Создайте базу данных и установите WordPress
Среди вкладок в верхней части страницы выберите Базы данных . Чтобы создать новую базу данных для вашего сайта WordPress, введите имя в текстовое поле и выберите 9. 0011 Сопоставление в следующем раскрывающемся меню.
0011 Сопоставление в следующем раскрывающемся меню.
Теперь вам нужно скачать платформу. Перейдите на сайт WordPress.org и выберите Get WordPress .
После загрузки в виде ZIP-файла извлеките папку WordPress и скопируйте ее. Затем найдите папку, в которую вы установили WAMP. Вставьте папку WordPress в этот корневой каталог.
Переименуйте папку WordPress во что угодно. Например, вы можете назвать его «mytestingsite» 9.0012 . Поскольку это станет URL-адресом и названием вашего локального сайта WordPress, убедитесь, что оно ясное и описательное.
5. Посетите свой тестовый сайт
Чтобы завершить установку WampServer WordPress, откройте веб-браузер и перейдите по адресу http://localhost/mytestingsite . Замените «mytestingsite» именем, которое вы выбрали на предыдущем шаге.
Чтобы начать настройку WordPress, вам нужно выбрать язык. При заполнении данных базы данных используйте «root» в качестве имени пользователя и оставьте поле для пароля пустым.
После этого WordPress подключится к вашей базе данных, и вы сможете продолжить процесс установки. Введите название сайта, имя пользователя, пароль и адрес электронной почты для своей учетной записи WordPress, когда увидите экран приветствия.
Наконец, нажмите Войти , чтобы получить доступ к панели инструментов WordPress вашего локального сайта. После этого вы готовы приступить к любому тестированию и/или устранению неполадок, которые вам нравятся.
Если вы столкнулись с какими-либо функциональными проблемами, которые мешают вам выполнить эти шаги, вы можете прочитать советы по устранению неполадок на форумах поддержки WampServer. Там вы можете найти решения многих распространенных проблем с сервером WAMP.
Способ 2. Локальная установка WordPress на macOS
Чтобы установить WordPress для Mac локально, вам потребуется совместимое программное обеспечение. Чтобы начать установку WordPress локально, мы рекомендуем использовать MAMP. Это один из лучших инструментов для создания локального сайта WordPress в системах macOS.
Это один из лучших инструментов для создания локального сайта WordPress в системах macOS.
MAMP — это комбинированный программный пакет. Другими словами, у вас будут все инструменты, необходимые для создания локальной среды WordPress. Процесс настройки аналогичен WAMP, за исключением того, что у него есть опции для поддержки программного обеспечения на базе macOS.
С помощью MAMP PRO вы даже можете протестировать свой сайт WordPress на мобильном устройстве. С помощью приложения NAMO вы можете редактировать свой веб-сайт на разных устройствах, таких как смартфон или планшет.
Еще одним преимуществом MAMP является то, что вам не нужно запускать сценарий или изменять какие-либо файлы конфигурации. Поскольку MAMP не изменяет какие-либо существующие системы, вы можете просто удалить приложение, когда закончите его использовать.
1. Загрузите и установите MAMP
Сначала перейдите на веб-сайт MAMP и нажмите Скачать бесплатно . Пользователи Windows увидят возможность загрузить MAMP для своей операционной системы. Однако пользователям Mac следует выбрать одну из версий macOS.
Пользователи Windows увидят возможность загрузить MAMP для своей операционной системы. Однако пользователям Mac следует выбрать одну из версий macOS.
При загрузке любого из этих вариантов вы сможете получить доступ как к MAMP, так и к MAMP PRO. Однако вы можете удалить MAMP PRO, чтобы использовать только бесплатную версию.
Затем откройте загруженный файл MAMP. Это запустит пошаговые инструкции по установке.
Начните с принятия лицензионного соглашения и выбора диска, на который хотите установить MAMP. Перед установкой программа точно сообщит вам, сколько места для хранения использует программное обеспечение.
После выполнения инструкций по установке вы должны получить сообщение об успешном завершении установки.
Когда вы увидите это, вы можете закрыть мастер установки.
2. Настройте свои предпочтения
Теперь запустите приложение MAMP, дважды щелкнув его значок. Найдите Preferences в верхнем левом углу и выберите вкладку Ports .
В разделе «Порт Apache» введите «80» . Это позволяет вам получить доступ к вашему локальному сайту, используя URL-адрес http://localhost вместо http://localhost:8888 . Однако имейте в виду, что использование «80» в качестве порта Apache всегда будет запрашивать пароль.
Сохраните Nginx Порт по адресу «8888» и MySQL Порт по адресу «8889» . После завершения настройки портов выберите OK .
Затем перейдите на вкладку Web Server . Выберите папку, в которой вы хотите хранить свой веб-сайт (местоположение по умолчанию будет Applications/MAMP/htdocs ).
Вы можете выбрать новую папку и назвать ее как угодно. Например, корень вашего документа может быть /Users/Username/Sites/wordpress/9. 0012 .
0012 .
После внесения изменений нажмите OK .
3. Загрузите WordPress и переместите его в корневой каталог
Теперь пришло время загрузить WordPress. Перейдите на сайт WordPress.org и нажмите Получить WordPress . Затем распакуйте ZIP-файл и скопируйте папку WordPress.
Перейдите к своему Finder и перейдите к Приложениям -> MAMP . Найдите папку корневого каталога, которую вы назвали на предыдущем шаге, и вставьте туда папку WordPress.
Переименуйте папку WordPress как угодно. Например, вы можете использовать запоминающееся имя, такое как «тестовая площадка» .
4. Создайте базу данных
Вернитесь в панель управления MAMP и нажмите кнопку с надписью WebStart . Откроется браузер и вы попадете на страницу приветствия MAMP. Найдите раскрывающееся меню Tools и нажмите phpMyAdmin .
На странице phpMyAdmin перейдите к Базы данных вкладка. В разделе Создать базу данных введите имя базы данных. Обязательно выберите utf8_general-ci , как показано в следующем выборе.
После этого нажмите Create .
5. Перейдите на сайт тестирования
Теперь давайте установим WordPress на локальном хосте. Для начала откройте веб-браузер и введите http://localhost . Если вы правильно настроили свои настройки, откроется страница приветствия WordPress.
Теперь вам нужно ввести информацию о вашей базе данных. Начните с определения имени вашей базы данных. Затем введите то же имя пользователя и пароль, которые мы использовали ранее, и добавьте «localhost» в базу данных Host .
Затем введите имя пользователя, пароль и адрес электронной почты, которые вы будете использовать для своего сайта WordPress. Дайте название своему сайту и нажмите кнопку Install WordPress .
Дайте название своему сайту и нажмите кнопку Install WordPress .
Наконец, нажмите Log В кнопка для доступа к вашему сайту тестирования!
Если у вас возникнут проблемы при выполнении этих шагов настройки, просмотрите форумы поддержки MAMP, чтобы найти конкретные советы по устранению неполадок и решению распространенных проблем.
Метод 3: Локальная установка WordPress с помощью XAMPP
Подобно WAMP и MAMP, XAMPP включает в себя Apache HTTP Server , MySQL и PHP программное обеспечение. Все эти программные пакеты можно загрузить бесплатно и с их помощью можно эффективно установить WordPress локально.
Однако XAMPP является кроссплатформенным программным обеспечением, что означает, что оно поддерживает операционные системы на базе Windows, macOS и Linux. Благодаря простому интерфейсу новичкам будет легко научиться использовать XAMPP. Кроме того, он поставляется с дополнительным языком программирования высокого уровня под названием Perl .
Кроме того, он поставляется с дополнительным языком программирования высокого уровня под названием Perl .
1. Загрузите XAMPP
Чтобы начать создание локального сайта WordPress с помощью XAMPP, перейдите на официальный веб-сайт Apache Friends.
Затем перейдите к Щелкните здесь для просмотра других версий , чтобы просмотреть различные варианты загрузки.
Выберите версию XAMPP, соответствующую вашей операционной системе. В этом примере мы будем использовать XAMPP для Mac OS X.
В этом разделе нажмите Еще Загрузки . Это приведет вас к SourceForge, где вы можете получить загружаемый файл последней версии XAMPP.
Вы можете щелкнуть самую новую версию, а затем найти файл, оканчивающийся на DMG или EXE . Пользователям macOS понадобится файл DMG , а пользователям Windows следует загрузить файл EXE .
Поскольку мы загружаем программное обеспечение XAMPP для macOS, мы выбрали первое.
2. Выберите из списка компонентов
После загрузки нужного файла XAMPP дважды щелкните его значок, чтобы открыть программу установки. Вы сможете пройти через пошаговый мастер настройки.
Сначала выберите компоненты, которые хотите установить.
Когда вы нажимаете на определенные компоненты, вы увидите дополнительные функции, такие как языки программы и типы серверов.
Чтобы установить WordPress локально, вам потребуется только доступ к Apache , MySQL , PHP и phpMyAdmin . Хотя вы можете оставить дополнительные компоненты отмеченными, они вам не понадобятся для этих шагов.
Когда вы закончите, нажмите Next . Начнется автоматическая установка файлов ядра XAMPP.
3. Запустите панель управления и протестируйте сервер
После завершения загрузки XAMPP вы сможете получить доступ к панели управления. Не забудьте щелкнуть вкладку Manage Servers , чтобы просмотреть состояние баз данных Apache Web Server, ProFTPD и MySQL. Если какой-либо из них красный , нажмите Start All или Restart All .
Не забудьте щелкнуть вкладку Manage Servers , чтобы просмотреть состояние баз данных Apache Web Server, ProFTPD и MySQL. Если какой-либо из них красный , нажмите Start All или Restart All .
Чтобы проверить, работает ли ваш сервер, введите в браузере http://локальный хост . Откроется страница приветствия XAMPP с приложениями, информацией о PHP и вашим phpMyAdmin.
4. Загрузите WordPress и добавьте папку в XAMPP
Перед созданием базы данных вам необходимо загрузить WordPress. Перейдите на сайт WordPress.org и загрузите последнюю версию. Извлеките папку WordPress и скопируйте ее.
Затем перейдите в папку XAMPP и найдите папку htdocs . Вставьте туда папку WordPress.
Переименуйте папку WordPress с узнаваемым названием, например, «mytestingsite».
5. Создайте базу данных
Теперь вернитесь на свою информационную страницу XAMPP по адресу http://localhost . В правом верхнем углу нажмите phpMyAdmin.
Выберите вкладку Базы данных и создайте новую базу данных. Вы можете использовать любое имя, но убедитесь, что второе раскрывающееся меню помечено как Collation :
После того, как вы нажмете Создайте , вы сможете получить доступ к своему новому тестовому сайту.
6. Перейдите на свой тестовый сайт
Наконец, завершите установку WordPress на локальном хосте — откройте новое окно браузера и выполните поиск http://localhost/mytestingsite . Важно заменить «mytestingsite» именем, которое вы выбрали ранее.
На этой странице WordPress предоставит вам список информации, необходимой для создания тестового сайта. Сюда входят имя базы данных, имя пользователя, пароль, хост и префикс таблицы.
После нажатия кнопки Давайте Вперед! , вам нужно будет ввести данные для подключения к базе данных. Просто добавьте имя базы данных, которое вы создали в phpMyAdmin. Затем введите «root» в качестве имени пользователя и оставьте поле для пароля пустым.
Для пользователей Windows и Linux WordPress автоматически сохранит эту информацию в файле wp-config.php . Однако пользователям macOS будет показан ручной код, который вы можете использовать для самостоятельного создания этого файла.
Для этого перейдите в исходную папку WordPress и найдите файл wp-config-sample.php . Затем используйте текстовый редактор, например TextEdit , чтобы открыть его.
Скопируйте код, предоставленный вам WordPress, и вставьте его в файл. Затем переименуйте файл в «wp-config.php» .
Наконец, переместите файл в корневой каталог. После того, как вы закончите с этим, вы можете продолжить установку WordPress.
На следующей странице введите название своего тестового сайта. Затем создайте имя пользователя, пароль и адрес электронной почты для входа в WordPress. Наконец, выберите Установить WordPress .
Чтобы войти на локальный сайт WordPress, перейдите по адресу /localhost/mytestingsite/wp-admin . Обязательно используйте только что созданные учетные данные для входа.
Если у вас возникнут проблемы с подключением, вы можете выполнить поиск на форуме поддержки Apache Friends. Вы можете найти пользователей, которые столкнулись с похожими проблемами и нашли для них решения.
Кроме того, вы можете создать новую тему, если конкретная ошибка не обсуждалась.
Вывод
Независимо от того, какая у вас операционная система, вы можете научиться устанавливать WordPress локально.
WAMP , MAMP и XAMPP — это бесплатные и простые в использовании локальные серверные среды, упрощающие этот процесс. Вы можете создать промежуточный сайт для тестирования программного обеспечения и устранения проблем с производительностью WordPress с помощью этих инструментов.
Вы можете создать промежуточный сайт для тестирования программного обеспечения и устранения проблем с производительностью WordPress с помощью этих инструментов.
Подводя итог, вот лучшие методы локальной установки WordPress.
- WAMP — с помощью этой бесплатной среды веб-разработки пользователи Windows могут получить программное обеспечение Apache, MySQL и PHP, необходимое для установки локальной версии веб-сайта WordPress.
- MAMP — в отличие от WAMP, MAMP может поддерживать как операционные системы macOS, так и Windows.
- XAMPP — это кроссплатформенное программное обеспечение имеет понятный интерфейс и язык программирования высокого уровня, который даже новички могут использовать для создания своих первых промежуточных сайтов.
У вас есть вопросы по установке WordPress локально? Спросите нас в разделе комментариев ниже!
Часто задаваемые вопросы по локальной установке WordPress
После изучения трех методов локальной установки WordPress, часто задаваемые вопросы.
Что делать, если я хочу, чтобы мой веб-сайт WordPress был в сети?
Во-первых, важно, чтобы у вас был правильный хостинг-провайдер. После того, как вы выбрали подходящий веб-хостинг, начинается фактическая установка самого WordPress. Большинство хостингов предлагают такие инструменты, как автоустановщик или установка одним щелчком мыши для WordPress, что делает настройку невероятно простой.
Каковы требования для автономной установки WordPress?
Основным требованием является наличие установленного веб-сервера в зависимости от операционной системы вашего компьютера, например Apache, MAMP и LAMP. Вам также потребуется создать базу данных для хранения данных из WordPress, например MySQL.
Как лучше установить WordPress?
Поскольку существует несколько способов установки WordPress, лучший вариант зависит от ваших технических навыков. Мы рекомендуем использовать автоустановщик для установки WordPress для начинающих. Однако веб-разработчики часто считают, что локальная установка обеспечивает большую гибкость.


 org
org От 2,75 долларов в месяц за один сайт по этой ссылке.
От 2,75 долларов в месяц за один сайт по этой ссылке.