Что такое логин при регистрации и как его правильно создать?
Просмотров: 55961
Интернет-терминология потихоньку проникает в нашу жизнь, но зачастую она непонятна и чужда старшему поколению. Из этой статьи вы узнаете, что такое логин и как его создать. Рассмотрим конкретные примеры и дадим рекомендации по выбору имени для заполнения формы идентификации на различных сайтах.
Оглавление:
Логин – оригинальный псевдоним (его еще называют никнеймом), идентифицирующий вас в различных интернет-сервисах. Социальные сети, форумы, бесплатные почтовые аккаунты, средства мгновенного обмена сообщениями – все они потребуют от вас указания логина и пароля. Вы можете иметь один или несколько логинов для авторизации в различных сервисах.
if ( !is_single( array( 59, 64, 66, 527, 520, 543,727, 3574, 8476, 3385 ) ) ) : endif;
Какой можно придумать логин для регистрации
Логин – это ваше виртуальное имя. За ним маскируется или же наоборот четко прописаны ваши персональные данные. Он должен легко запоминаться и вызывать определенные ассоциации в участников сообществ.
Он должен легко запоминаться и вызывать определенные ассоциации в участников сообществ.
Для деловой почты, скайпа следует указывать серьезный никнейм. Варианты zayka, sladushka не очень уместны и больше подойдут для развлекательных сайтов. Рассмотрим на примере, как выглядит логин, не вызывающий противоречий и недоумений для деловой среды. Возьмем вымышленное имя – Наталья Петровна Горова:
- gorovanata
- natalia.gorowa
- natasha.gorowa
- nata78
- gnata78
В качестве логина можно использовать:
- имена героев любимых книг;
- комбинацию сокращенных имени и фамилии;
- вымышленные имена и новые слова, придуманные самостоятельно;
- произвольные комбинации символов, вызывающие у вас какие-либо ассоциации (имя и год — tolya92).
В интернете можно найти ряд сервисов для генерации логинов (никнеймов) с заданным количеством букв. Воспользовавшись ими, вы сможете выбрать красивые логины для регистрации.
Рекомендуется не использовать кириллицу в логинах – она некорректно отображается на сайтах и в большинстве случаев не разрешена для использования в данных для учетной записи пользователя. Только латиница или же транслит кириллицы.
Взаимосвязь комбинации логина и пароля
Одного логина для регистрации и авторизации в интернете будет недостаточно. К каждому логину требуется придумать надежный пароль. Если вы пользуетесь одним и тем же логином в нескольких сервисах, рекомендуется пользоваться разными паролями. Это защитит вашу учетную запись от злоумышленников и не позволит им воспользоваться вашим аккаунтом в других сервисах.
К паролю предъявляются достаточно серьезные требования, иногда они реализованы на программном уровне. Пароль должен быть абстрактным, не совпадать с логином, обладать определенной длиной, содержать латинские буквы в обоих регистрах, цифры и спецсимволы.
Почитайте рекомендации по созданию надежного пароля здесь.
Теперь понятно, что значит логин и пароль. Перейдем к рекомендациям по выбору и примерам.
Советы по выбору логина
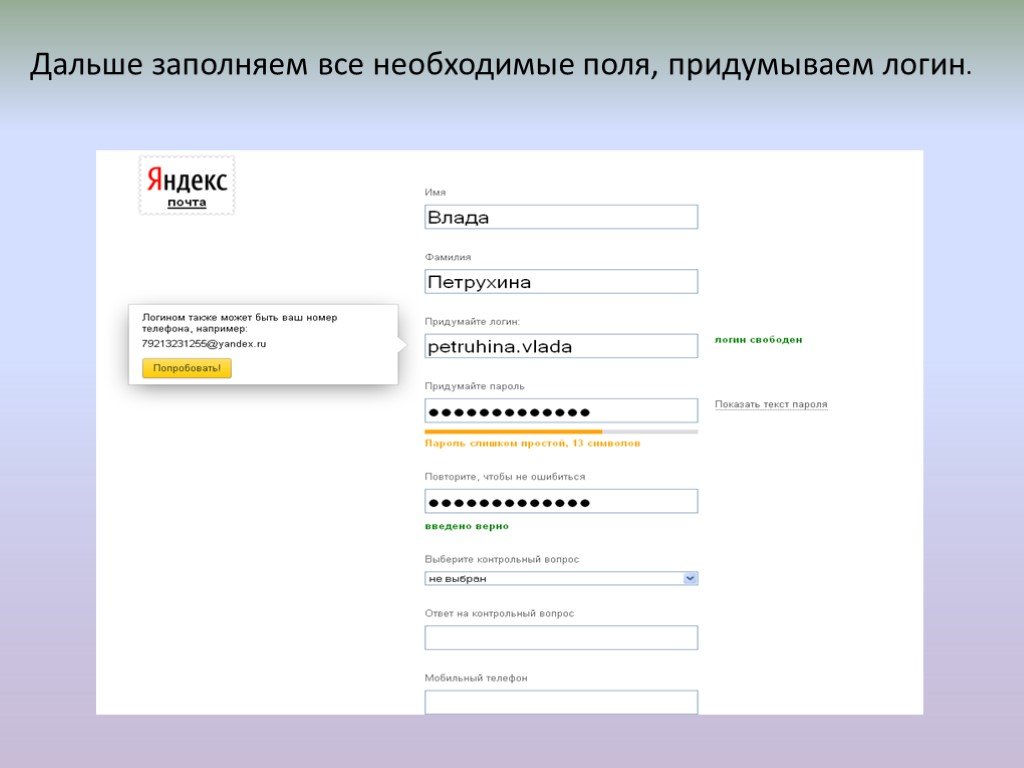
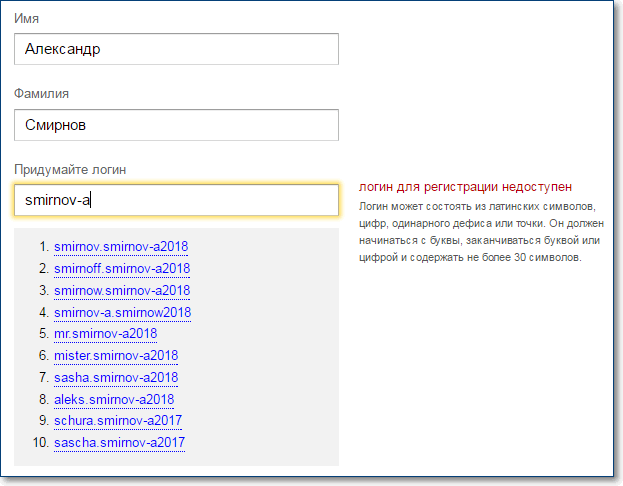
- Создавая логин для почты, почтовая система чаще всего предложит вам комбинацию написания вашей фамилии, имени и года рождения. Вы вольны согласиться с предложенным вариантом, либо задать свой вариант. Вам не следует беспокоиться об уникальности: система самостоятельно проверит зарегистрированные имеющиеся псевдонимы и не позволит создать дубль.
- Чтобы придумать логин для почты, воспользуйтесь мнемоникой: вы должны четко ассоциировать логин с самим собой. Это необходимо, так как если вы забудете пароль, система потребует указать ваш логин. Забыв логин, в большинстве случаев вы просто потеряете доступ к аккаунту. Для самого себя старайтесь избегать неоднозначностей: у вас не должно быть сомнений, как написать логин.

- Задумываясь, какой придумать логин, позаботьтесь и о том, какие ассоциации будут связывать окружающие с этим псевдонимом.
- Не пытайтесь создать универсальный логин для всех сервисов, которыми вы пользуетесь. Согласитесь, что учетные записи на развлекательном форуме и логин рабочей почты должны быть все же разными. Это не только ваша безопасность, но и элементарная этика сетевого общения. К тому же, вам вряд ли понравится, если коллеги по работе будут однозначно идентифицировать вас в сети по логину: псевдонимы и нужны для того, чтобы сохранить атрибут анонимности.
От теории – к практике
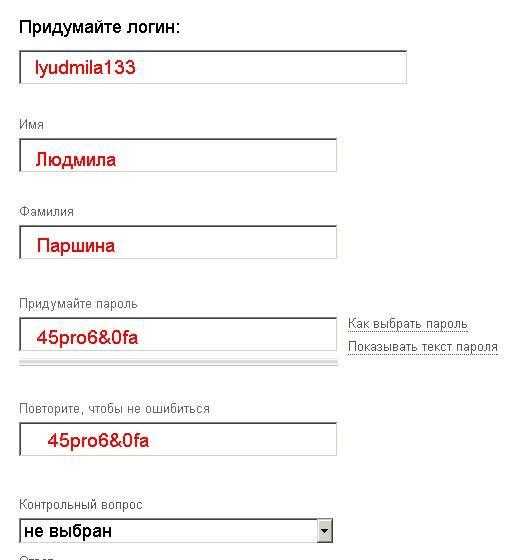
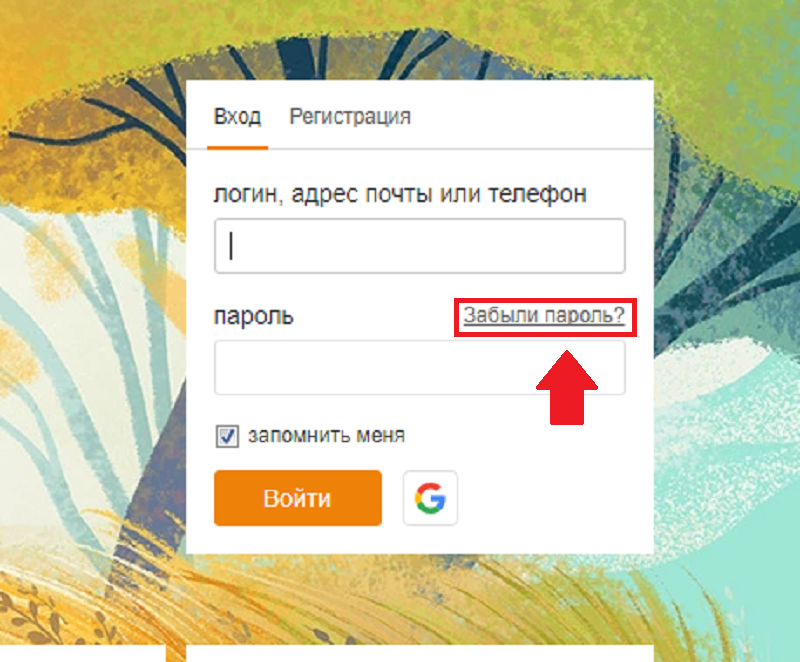
Вы получили четкое представление, что такое логин при регистрации и каким он должен быть. Попробуем создать учетную запись, например, для бесплатного почтового аккаунта от Яндекса. Инструкцию по регистрации почты Gmail читайте по ссылке https://inetsovety.ru/kak-sozdaty-potchtu-na-gmail/
</ul>
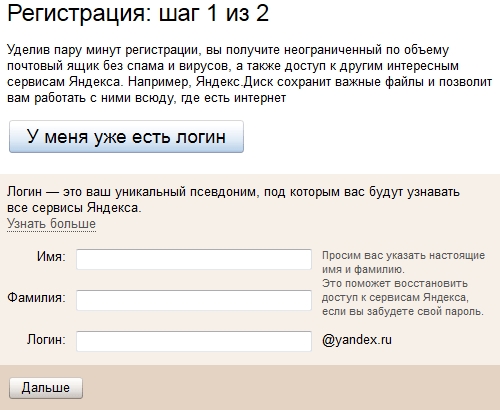
- Наберите в строке веб-браузера адрес и нажмите клавишу Enter.
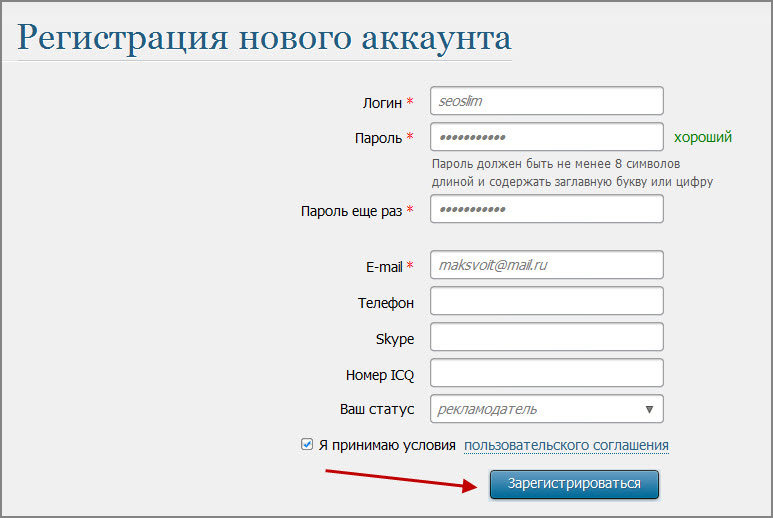
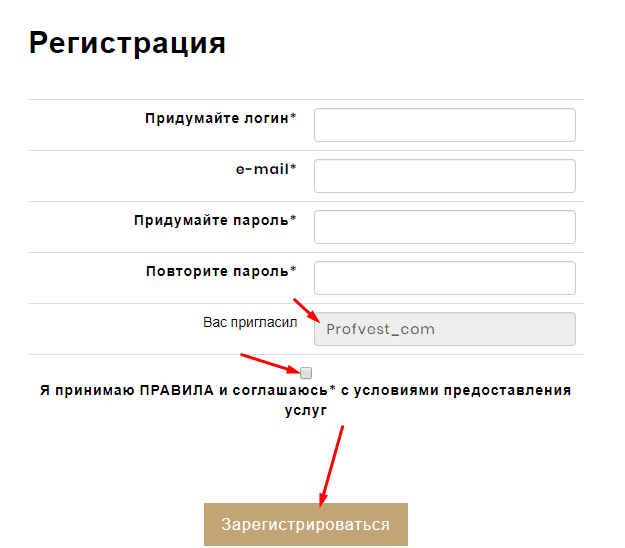
- Нажмите кнопку «Регистрация».
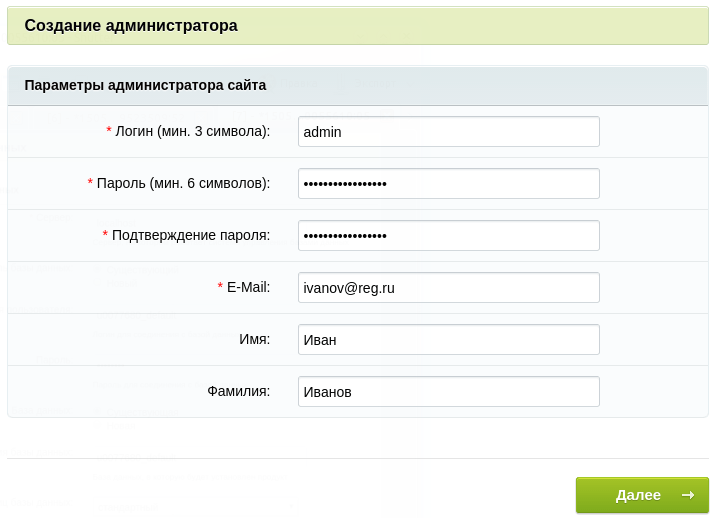
- Введите (желательно, но не обязательно, латиницей) ваши фамилию и имя, логин и пароль (пароль вводится дважды для проверки) и номер мобильного телефона. Нажмите последовательно кнопки «Получить код» и «Зарегистрироваться». Спустя несколько минут на ваш телефон поступит проверочный код (это sms-сообщение бесплатно для вас, его оплачивает почтовая система). Введите полученную последовательность в окошко на открывшейся странице. Поздравляем, вы стали обладателем нового почтового аккаунта!
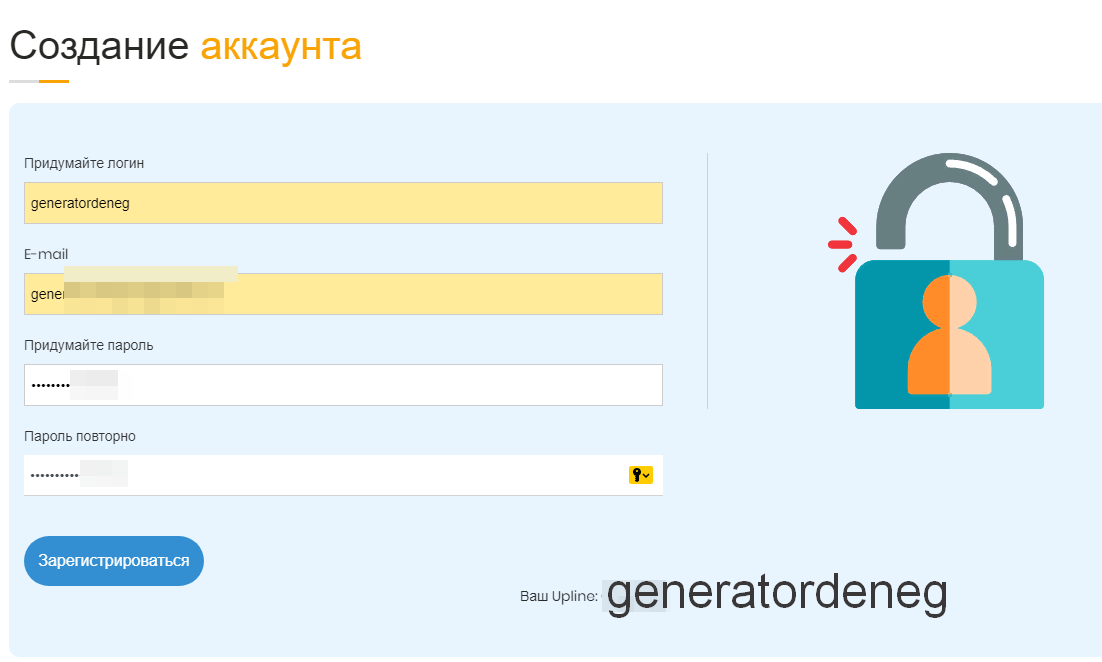
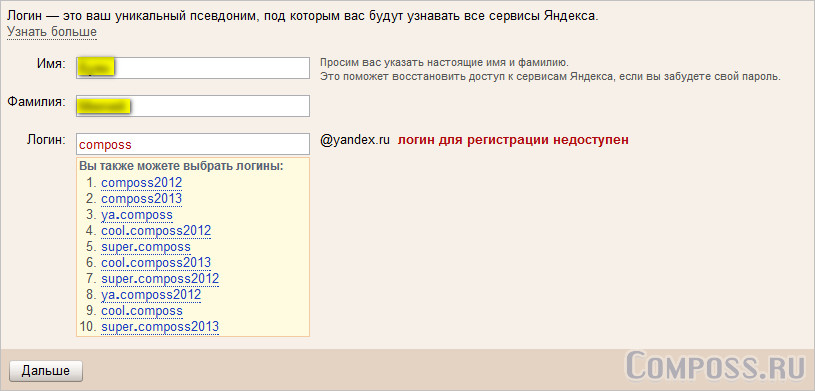
- Система попробует самостоятельно сгенерировать логин на основании введенных реальных данных, при этом она будет учитывать уже имеющиеся записи. Согласитесь или предложите свой вариант: в любом случае вы получите представление о том, какой может быть логин – возможно, это запустит ваш полет фантазии. Также вы узнаете машинносгенерированные варианты и примеры логинов для почты – есть небольшой шанс найти приемлемый вариант. Дополнительным бонусом будет знание, как правильно написать логин – система транскрибирует ваши персональные данные в латиницу и, должны отметить, делает это мастерски.
Вас ждет множество интересных открытий и сюрпризов.
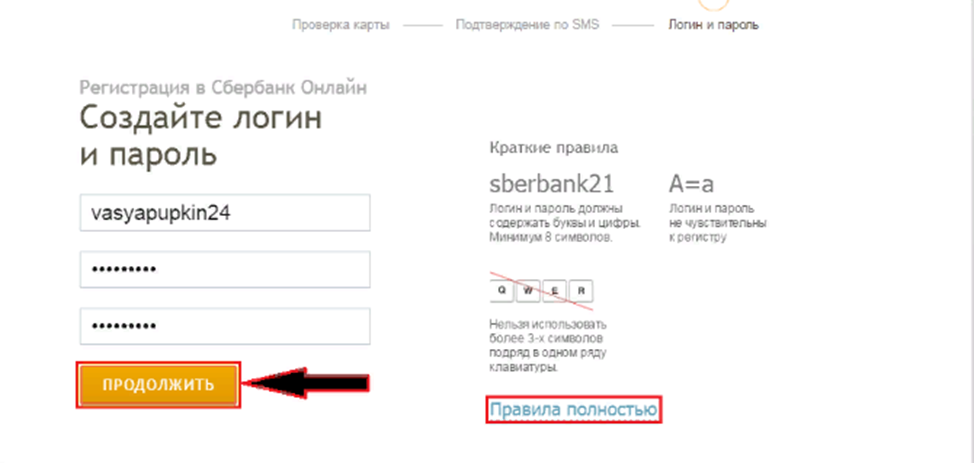
- Система самостоятельно будет оценивать безопасность и стойкость придуманного вами пароля: вы также получите рекомендации по его оптимизации в режиме реального времени. Пароли типа «123456» бракуются по умолчанию: от вас требуется уникальная комбинация, которую способны воспроизвести только вы.
Надеемся, что у вас больше не осталось вопросов, какой логин придумать для почты. Изобретайте и выдумывайте! Помните: за обычной последовательностью букв, цифр и символов кроется ваша неповторимая индивидуальность. Подойдите к процессу серьезно и не забывайте ваши регистрационные данные! Если вы решитесь их записать – позаботьтесь о том, чтобы они были недоступны никому кроме вас самих.
С уважением, Виктория – блог inetsovety.ru
</ol>
Поделиться ссылкой на пост в соц. сетях Похожие посты —> Оставить комментарий
Комментарий появится после проверки. Комментарии, содержащие спам и ненормативную лексику будут удалены!
Комментарии, содержащие спам и ненормативную лексику будут удалены!Используемые источники:
- https://inetsovety.ru/kak-sozdat-login/
FTP сервер — что это, как подключиться и зайти, как открыть в браузере и через проводник. Доступ по FTP
FTP (File Transfer Protocol) — сетевой протокол, предназначен для передачи файлов в компьютерных сетях. Протокол FTP позволяет подключаться к серверам FTP, просматривать содержимое каталогов и загружать файлы с сервера или на сервер.
- Информация для подключения
- Загрузка файлов на сервер
- Настройка программ
- Структура каталогов хостинга
- Ограничения при работе по FTP
- Об использовании SFTP
- Диагностики неполадок и устранение ошибок при работе с FTP
Информация для подключения
Управление FTP-аккаунтами производится в разделе FTP и SSH панели управления хостингом. Для перехода к настройкам FTP-пользователя необходимо нажать на его название.
На странице Свойства указаны основные параметры для подключения к серверу по FTP.
- Адрес сервера (хост): ftp.login.nichost.ru, где login — уникальное имя услуги хостинга (указано в верхней правой части панели управления).
- Имя FTP-пользователя (логин): login_ftp.
- Для смены пароля FTP-пользователя нажмите кнопку Сбросить пароль. Новый пароль будет отображен в всплывающем окне. Для отправки пароля на ваш контактный адрес электронной почты, установите галочку Выслать пароль на почту.
Загрузка файлов на сервер
После создания сайта в разделе Сайты панели управления на хостинге появится каталог с его именем. Загружать файлы необходимо в корневой каталог сайта ваш_домен/docs. Сделать это можно при помощи одной из указанных ниже программ или файлового менеджера панели управления хостингом.
Настройка программ
Информация о настройке популярных FTP-клиентов (FileZilla, FAR, Total Commander, iWeb и др. ) размещена в статье Настройка популярных FTP-клиентов.
) размещена в статье Настройка популярных FTP-клиентов.
Структура каталогов хостинга
При подключении к хостингу по FTP вы попадаете в домашний каталог. Он содержит следующие файлы и каталоги:
- каталоги с именами сайтов (на примере login.nichost.ru) — появляются при создании сайта в панели управления,
- etc — содержит конфигурационные файлы хостинга,
- tmp — для временных файлов, в него загружаются резервные копии,
Каталог сайта, который появляется при его создании в панели управления, имеет следующую структуру:
- ваш_домен/docs — корневой каталог сайта. В него следует загружать файлы сайта (html-документы, php-скрипты, картинки). Полный путь к корневому каталогу сайта на сервере: /home/идентификатор/ваш_домен/docs;
- ваш_домен/cgi — для cgi-скриптов, его содержимое доступно по адресу http://ваш_домен/cgi-bin/;
- ваш_домен/php — для подключаемых php-модулей, путь к нему задан параметром include_path;
- ваш_домен/errordocs — содержит стандартные страницы ошибок;
Будьте внимательны при работе с файлами.
FTP-пользователю можно предоставить доступ только к определенному каталогу хостинга, например, к файлам одного сайта. Для этого:
- авторизуйтесь в панели управления хостингом, используя номер вашего договора и пароль;
- перейдите в раздел FTP и SSH, где вы увидите имена пользователей FTP;
- выберите необходимого пользователя, отредактируйте поле Доступ, нажмите ссылку Изменить и сохраните изменения.
Например, чтобы FTP-пользователь имел доступ к файлам сайта example.com, в поле Доступ введите /home/login/example.com/docs, где login — идентификатор услуги хостинга, docs — корневой каталог сайта.
Узнать полный путь для каталога вы можете с помощью раздела Файловый менеджер панели управления хостингом. Путь отображается в верхней части страницы.
Ограничения при работе по FTP
- Не более 10 одновременных соединений с одного IP-адреса и не более 5 одновременных подключений от одного FTP-пользователя.

- Подключение возможно только с использованием FTP-пользователей, созданных в панели управления. Анонимный доступ не предоставляется.
Об использовании SFTP
SFTP (SSH File Transfer Protocol) — протокол, позволяющий передавать файлы с использованием шифрования. Соединение по SFTP является более безопасным и обладает дополнительной функциональностью (работа с символическими ссылками). Доступ к виртуальному серверу по SFTP
Диагностики неполадок и устранение ошибок при работе с FTP
При возникновении ошибок подключения по FTP рекомендуем выполнить следующие действия.
1. Получите актуальные параметры подключения к хостингу
В первую очередь при ошибках подключения просим вас убедиться, не были ли изменены реквизиты FTP-подключения. Сделать это вы можете, проверив почту, указанную в качестве контактной по договору на предмет соответствующих оповещений. Рекомендуем вам изменить пароль для доступа по FTP и повторить подключение.
2. Проверьте настройки FTP-клиента и операционной системы
- Убедитесь, что ваш FTP-клиент настроен согласно нашим инструкциям. Мы рекомендуем использовать для подключения FTP-клиент FileZilla и пассивный режим работы.
- Проверьте настройки антивирусного ПО, брандмауэра, установленных на вашем компьютере, и сетевого оборудования (например, роутера). FTP-клиенту должен быть разрешен доступ к сети.
3. Проверьте сетевое соединение
При возникновении технических неполадок на канале связи от вашего интернет-провайдера до сервера хостинга могут возникать ошибки подключения или наблюдаться низкая скорость передачи данных. Необходимо выполнить диагностику с помощью программы WinMTR.
В случае, если неполадки при подключении сохраняются, сообщите об этом в службу технической поддержки. В письме укажите текст сообщения об ошибке, её скриншот, результат проверки сетевого соединения с помощью WinMTR и время возникновения неполадок.
Туториал: что такое сетевой протокол FTP и зачем он нужен
16 Упрощенная регистрация и вход в систему Передовой опыт, который должен знать каждый разработчик приложений
Популярность и успех вашего приложения зависят от многих факторов, но наиболее важными из них являются пользовательский опыт и удобство использования. Наличие качественного UX — это решающий момент для вашего приложения на рынке. Насколько хорошим будет приложение, если оно полно замечательных функций, но никто не может использовать его эффективно, не терзая себя от разочарования?
Качество дизайна должно начинаться с адаптации вашего приложения и особенно с параметров регистрации/входа. Экран регистрации в мобильном приложении чрезвычайно важен для коэффициента конверсии, а его дизайн изнурителен. Вам необходимо учитывать эффективность и скорость процесса входа в систему, сохраняя при этом простоту, конфиденциальность и безопасность данных. Соответствовать всем этим требованиям на простом экране сложно, но для тех, кому это удается, это дает лучший коэффициент конверсии и коэффициент удержания.
Вам необходимо учитывать эффективность и скорость процесса входа в систему, сохраняя при этом простоту, конфиденциальность и безопасность данных. Соответствовать всем этим требованиям на простом экране сложно, но для тех, кому это удается, это дает лучший коэффициент конверсии и коэффициент удержания.
С точки зрения пользователя, заполнение регистрационных форм на веб-сайтах достаточно болезненно, а в мобильных приложениях это еще более болезненно. Хотя не существует универсального решения, подходящего для всех, когда речь идет о дизайне входа в систему, есть некоторые основные принципы, которые каждый дизайнер должен учитывать в процессе проектирования.
Ознакомьтесь с исчерпывающим списком упрощенных рекомендаций, на которые следует обратить внимание при разработке страницы регистрации вашего приложения.
1. Сделайте регистрационные формы простыми
Вернемся к основам. Большое внимание следует уделить количеству полей регистрации/подписки. Сведите его к минимуму. Чем ниже, тем лучше, так как ваш пользователь быстрее получит доступ к фактическим функциям.
Чем ниже, тем лучше, так как ваш пользователь быстрее получит доступ к фактическим функциям.
Помните, что регистрация — это не конечная точка вашего приложения, а шлюз к фактическим функциям. Думайте об этом как о дверном проеме, сохраняйте его упорядоченным и максимально ускоряйте процесс. Чем быстрее вы переведете пользователя на другую сторону, тем выше ваши шансы его удержать.
2. Ограничьте ввод данных пользователем в формах регистрации
Из-за меньшего размера экрана и неудобства ввода паролей и другой информации на мобильных устройствах ввод данных, который должен вводить пользователь, всегда должен быть минимальным, если только вы не хотите, чтобы они упасть.
Запрашивайте только ту информацию, которая вам абсолютно необходима. Включите функции прогнозирования и автозаполнения и не забудьте оставить пользователя в системе для простоты использования. Используйте электронные письма, а не имена пользователей, пароли, отпечатки пальцев и номер мобильного телефона, если это требуется для целей проверки.
На этапе регистрации больше ничего не требуется. Если вам нужны дополнительные личные данные, попросите их заполнить профиль на более позднем этапе.
Дилемма электронной почты и имени пользователя не вызывает затруднений, если подумать. Кто помнит все эти уникальные имена пользователей, которые вы должны были придумать? И когда я ввожу блестящую идею имени пользователя, скорее всего, вы скажете: «Оно уже занято». Так что избавьте себя от хлопот, ребята, и отправляйтесь за электронной почтой. Вы все равно спросите об этом для проверки и других контактных целей, так что это уже обязательный пункт.
3. Сократите усилия пользователя
Не заставляйте клиента искать варианты. Сделайте его ясным, сделайте его популярным, и призыв к действию должен быть четко идентифицируемым в любой ориентации. Помогите своим пользователям найти именно то, что им нужно, не прилагая особых усилий с помощью простых макетов. Забытый пароль является основным виновником, который всегда нарушает это. Не заставляйте пользователей ненавидеть ваш дизайн, превращая их жизнь в боль.
Не заставляйте пользователей ненавидеть ваш дизайн, превращая их жизнь в боль.
4. Запрашивайте вход/регистрацию в нужное время
Если это первый визит вашего пользователя, быстрый онбординг может развеять его сомнения, и вы увидите высокие коэффициенты конверсии. Для популярного приложения, известного широкому рынку, размещение опции входа/регистрации на первый экран не повредит.
Страница регистрации должна содержать убедительное и краткое изложение того, что предлагает ваше приложение, и преимуществ для клиентов.
Иметь логин/регистрацию в соответствующих местах. Если ваш пользователь хочет зарегистрироваться в конце сеанса, позвольте ему это сделать. В конце концов, обслуживание пользователя является нашим приоритетом.
Лучшим выбором будет использование приложения до тех пор, пока вам не потребуется информация о пользователе, например приложение электронной коммерции, в то время как банковскому приложению может потребоваться авторизация пользователя перед предоставлением информации. Это зависит от вашего пользователя, типа приложения и требований к безопасности данных.
Это зависит от вашего пользователя, типа приложения и требований к безопасности данных.
Попросите вашего пользователя войти в систему, только если это необходимо. Для приложений электронной коммерции это когда пользователь платит за продукты — после того, как они просмотрели ассортимент и добавили товары в свои корзины. Даже в этом случае может не потребоваться вход в систему. В этих случаях помогает гостевая проверка. Но для банковских приложений это будет на начальных этапах, поскольку им необходимо проверить подлинность пользователя, прежде чем разглашать финансовые данные.
5. Безопасность важна, но не забывайте об удобстве использования
Важная функция, которую необходимо учитывать, — это функция проверки подлинности, которую многие используют для отсеивания спама. Давайте подумаем об этом реалистично. Каждое приложение на рынке имеет сотни конкурентов в App Store и Play Store. Что происходит, когда кто-то загружает ваше приложение и застревает на этом этапе проверки. Они могут попробовать один, два или три раза, если им действительно нравится ваш онбординг, и если войти или зарегистрироваться по-прежнему сложно, они откажутся от вас в пользу ваших конкурентов. Этой потенциальной потери пользователей легко избежать, если вы хотите усовершенствовать свой UX.
Они могут попробовать один, два или три раза, если им действительно нравится ваш онбординг, и если войти или зарегистрироваться по-прежнему сложно, они откажутся от вас в пользу ваших конкурентов. Этой потенциальной потери пользователей легко избежать, если вы хотите усовершенствовать свой UX.
Этот UX также вступает в игру с паролями. Не просите пользователя подтвердить пароль, введя его дважды. Ввод паролей — это абсолютная боль для мобильных телефонов, и просьба сделать это дважды приведет меня в бешенство. Поскольку большинство приложений применяют определенные правила для паролей, важно сделать это как можно более плавным.
Пользователи совершают ошибки, когда не видят, что набирают. Итак, позвольте им взять все под контроль и предоставьте им доступ к опции «Показать пароль», чтобы они могли убедиться, что то, что они вводят, является правильным паролем.
6. Избегайте проблем с именем пользователя и запрашивайте электронные письма
Не очень удобно запоминать все пароли и имена пользователей, которые мы придумываем, когда видим форму регистрации. Мне, как пользователю, было бы намного проще зарегистрироваться с моей электронной почтой, поскольку я ее запомню, но не в том случае, если она будет видна всем другим пользователям на этой платформе. Это вызывает опасения по поводу безопасности и конфиденциальности. Итак, если вы обеспечите безопасность моей электронной почты и не сделаете ее видимой для всех, уровень удержания возрастет.
Мне, как пользователю, было бы намного проще зарегистрироваться с моей электронной почтой, поскольку я ее запомню, но не в том случае, если она будет видна всем другим пользователям на этой платформе. Это вызывает опасения по поводу безопасности и конфиденциальности. Итак, если вы обеспечите безопасность моей электронной почты и не сделаете ее видимой для всех, уровень удержания возрастет.
7. Держите меня в системе
Если я использую приложение на ходу, гораздо предпочтительнее иметь функцию «всегда входить в систему». Большинство пользователей заботятся о безопасности, а их мобильные телефоны уже забиты шаблонами, распознаванием отпечатков пальцев и т. д. чтобы не выходить из системы каждый раз, когда я выключаю приложение.
Оставить меня в системе или дать возможность выбрать «Запомнить меня», если я не выйду из системы. это экономит время и позволяет вернувшимся пользователям чувствовать себя желанными. Если проблема связана с безопасностью, добавьте в свое приложение какую-нибудь функцию, например распознавание лиц или отпечатков пальцев.
8. Уменьшить количество паролей
Буквально никто не помнит все пароли, которые мы набирали годами. Соблюдение ограничений пароля означает, что мы создаем случайные парольные фразы, которые никто не может расшифровать, и вспомнить их сложно.
Самая болезненная часть — сброс. Сделайте этот этап сброса пароля как можно более плавным. Задавайте нужные вопросы и только самые нужные. Если вы не храните чрезвычайно конфиденциальные данные, не задавайте мне целую кучу контрольных вопросов и достаточно с капчей.
Если у вас есть зарегистрированный номер мобильного телефона, почему бы не отправить мне SMS или позвонить вместо того электронного письма с паролем, которое вы предпочитаете. Мне как пользователю это проще и обычно быстрее. Держите эти функции «забыли пароль» или «сбросить пароль» четко видимыми и в логичном месте.
Исследования показывают, что 45% всех клиентов на основных сайтах электронной коммерции имеют несколько регистраций пользователей, и около 75% людей, запросивших свои пароли, отказываются от него для других сайтов. Поэтому иметь эффективную систему сброса паролей очень важно, и, если она не будет реализована должным образом, это отрицательно скажется на ваших показателях удержания.
Поэтому иметь эффективную систему сброса паролей очень важно, и, если она не будет реализована должным образом, это отрицательно скажется на ваших показателях удержания.
Аспект безопасности зависит от типа приложения и конфиденциальности хранимых данных. Мы не хотим одинаковых процедур безопасности для банковского приложения и игры.
9. Определите свой основной призыв к действию – войдите или зарегистрируйтесь
Это зависит от использования приложения. Если вы похожи на Facebook и используете приложение в качестве расширения своего веб-приложения, лучше использовать Войти как видное место. Подумайте, есть ли у вашего пользователя учетная запись или ему нужна новая.
Если вы пользуетесь только мобильными устройствами и ожидаете, что большинство ваших пользователей впервые встретятся с вами через ваше приложение, используйте Sign Up.
10. Вход через социальные сети работает
Сделайте процесс регистрации максимально безболезненным, простым и легким. В этом могут помочь авторизации в социальных сетях. Определите наиболее предпочтительные приложения социальных сетей для вашей рыночной аудитории и постарайтесь адаптировать процесс регистрации.
В этом могут помочь авторизации в социальных сетях. Определите наиболее предпочтительные приложения социальных сетей для вашей рыночной аудитории и постарайтесь адаптировать процесс регистрации.
Кнопки социальных сетей работают только в зависимости от цели вашего приложения. Не все хотят, чтобы их приложение для знакомств имело доступ к их социальному профилю с возможностью публикации на своей стене. Если функциональность вашего приложения включает в себя совместное использование социальных сетей в качестве фокуса, то очевидно, что нужно сохранить логины социальных сетей.
Если вы предоставляете вход через социальные сети, убедитесь, что вы также предоставили им альтернативный вариант входа с электронной почтой, поскольку не все предпочитают вход через социальные сети. Если вы используете учетные записи через социальные сети, сообщайте о возможностях публикации и обмена и запрашивайте разрешение, прежде чем делиться чем-либо, каждый раз.
11. Объясните – Не дайте мне угадать
Объясните, что вы хотите, чтобы ваш пользователь делал. Ясность должна быть в центре внимания. Донесите свое ценностное предложение четко и лаконично. Сделайте так, чтобы пользователю было легко отключиться и снова включиться.
Ясность должна быть в центре внимания. Донесите свое ценностное предложение четко и лаконично. Сделайте так, чтобы пользователю было легко отключиться и снова включиться.
Сделайте ваши сообщения максимально однозначными. Соблюдайте условности и не изобретайте велосипед, когда дело доходит до регистрации и входа в систему. Пользователи привыкли к этому и легко поймут, что это значит, а не «Продолжить» или «Давайте пролетим».
Сделайте очевидным то, что вам нужно от пользователя. Ваши пользователи не должны останавливаться и думать, какой вариант выбрать.
Если это адрес электронной почты, так и скажите. Что бы это ни было — их идентификатор пользователя или номер счета — укажите это прямо. Никогда, никогда не заставляйте пользователя угадывать, что ему нужно ввести
12. Следите за тенденциями дизайна
Устаревшие тенденции дизайна делают вас плохим разработчиком/дизайнером. Плоский дизайн сейчас в моде и включает его в обтекаемый вид для удобной навигации. Без помех с правильным балансом изображений и текста — это то, что вам нужно.
Без помех с правильным балансом изображений и текста — это то, что вам нужно.
Сосредоточьтесь на пустом пространстве. Используйте это. Чистый интерфейс каждый раз выигрывает у неуклюжего интерфейса. Это важно для удобочитаемости и визуального опыта.
13. Запрашивайте информацию постепенно, а не коллективно
Не запрашивайте слишком много данных сразу. Предлагайте пользователю предоставлять подробности только тогда, когда это необходимо и в то время, когда они могут понять актуальность предоставления данных. Это гарантирует, что ваши регистрационные формы не будут загромождены и будут соответствовать ожиданиям пользователей.
Запрашивайте данные о клиенте только тогда, когда это необходимо. Сокращая усилия клиентов, вы можете повысить коэффициент конверсии клиентов. Снижение входных барьеров обеспечит более высокий уровень удержания и, в долгосрочной перспективе, лояльных пользователей.
Вместо того, чтобы запрашивать всю кучу данных за раз, растяните сбор данных на период. Это обеспечивает более надежный сбор точек данных вместо случайного набора взбесившихся пользователей, если им будет предложено добавить эти данные при регистрации.
Это обеспечивает более надежный сбор точек данных вместо случайного набора взбесившихся пользователей, если им будет предложено добавить эти данные при регистрации.
Думайте об этом как о знакомстве с человеком. Предпочитаете ли вы узнавать человека понемногу, чтобы составить полную картину, или предпочитаете собирать всю статистическую информацию о нем, не давая ничего взамен?
Как на такого человека смотрели бы в реальной жизни? Бьюсь об заклад, это что-то вроде неприятного, грубого и раздражающего. Поскольку это не та эмоция, которую вы хотите вызвать у своих клиентов, давайте следовать естественному порядку постепенного знакомства.
14. Будьте ясны в отношении обмена ценностями
Прежде чем просить вашего клиента предоставить свои личные данные, обязательно сообщите ему «почему». Зачем им нужно регистрироваться и что они получают взамен?
Определите, чего хочет ваш пользователь, четко сообщите о ценности, которую вы предоставляете, и о том, как она согласуется с тем, что ищет ваш клиент. Будьте ясны и лаконичны в своих сообщениях и сообщите им о ценности регистрации и о том, как она им помогает.
Будьте ясны и лаконичны в своих сообщениях и сообщите им о ценности регистрации и о том, как она им помогает.
Ваш пользователь может искать персонализированные данные, или быть всегда в курсе, или получать скидки только для мобильных устройств при покупке. Что бы это ни было, сделайте это ясным, сделайте так, чтобы ваш клиент правильно понял обмен ценностями и не чувствовал себя обделенным.
15. Позаботьтесь о расположении клавиатуры
Хватит закрывать половину экрана клавиатурами. Мобильные устройства имеют ограниченное пространство, поэтому закрытие полей ввода из-за клавиатуры является непривлекательным шаблоном дизайна и должно быть удалено. Убедитесь, что ваш дизайн соответствует расположению клавиатуры, и постарайтесь, чтобы поля ввода были видны пользователю.
Переключите клавиатуру на устройстве в соответствии с тем, что вам нужно. Если это цифровой штифт, измените его на цифровую клавиатуру. Помогите своему клиенту легко предоставить вам данные.
16. Помогите своим пользователям определить проблемы с входом в систему
Не говорите мне, что мои учетные данные неверны. Скажи мне, какой из них неправильный. Я ввел неправильное имя пользователя? Разве это не та электронная почта, с которой я входил в систему раньше? Это неверный пароль?
Напоминайте пользователям, когда они вводят старый пароль. Сообщите им, что они изменили его. Вместо того, чтобы говорить им «неправильный пароль», скажите им: «Вы изменили пароль на…». чтобы они могли это запомнить. Он должен появляться только в том случае, если пользователь вводит старый пароль, и должен по умолчанию указывать «неправильный пароль», если он введен неправильно.
Заключение
Не заблуждайтесь. Это век мобильных технологий. «Не отставай» или «Уходи» — это единственный выбор, который у вас есть как у разработчика мобильных приложений.
Не существует волшебного решения проблем с дизайном страницы входа. Несмотря на то, что существует множество стандартизированных компонентов и функций, все же лучше помнить, что ваши клиенты и функциональные возможности приложения уникальны, и адаптировать опыт, который сочетается с остальными функциями приложения.
Ставьте удобство использования на первое место в своем дизайне, и тогда у вашего проекта не будет причин провала. Оптимизация вашего администрирования, чтобы предоставить вашим пользователям более плавный процесс адаптации, даст вам кредиты, и эта оптимизация приведет к более высоким показателям удержания.
Выбросьте неуклюжий и загроможденный интерфейс, спрашивайте только самое необходимое и позвольте им быстрее опробовать функции, и ваши клиенты полюбят вас и будут возвращаться снова. В конце концов, пользовательский опыт — это название игры.
50 примеров дизайна входа в систему, сочетающих креативность и удобство
Дизайн, пользовательский интерфейс, UX, вдохновение
Когда дело доходит до разработки входа для вашего приложения или веб-сайта, есть один приоритет: предоставить пользователям легкий доступ к вашим услугам. Но все ли это, что нужно для отличного UX? В этой статье я собрал 50 примеров дизайна входа в систему, которые сочетают в себе креативность и эффективность, чтобы предоставить пользователям удобный UX и безопасность. Примеры исходят от разных дизайнеров UI/UX со всего Интернета, чтобы вдохновить вас на следующий проект.
Примеры исходят от разных дизайнеров UI/UX со всего Интернета, чтобы вдохновить вас на следующий проект.
Так что же такое хороший дизайн входа?
В следующих примерах вы увидите закономерности, с помощью которых очень легко ответить на этот вопрос. Во-первых, на всех экранах и формах входа ясно указано, где входить в систему. Но есть и другие хорошие практики, которые дизайнеры должны учитывать при создании раздела входа, поэтому давайте рассмотрим их, прежде чем переходить к примерам.
🚪 Визуальное различие между входом и регистрацией
Используйте разные цвета и формы, чтобы различать два варианта.
✅ Будьте осторожны с опцией «Оставаться в системе»
Наличие этой опции — отличная практика, поскольку она позволяет пользователю не вводить свои данные каждый раз, когда они посещают ваше приложение. Однако, когда речь идет о веб-сайтах, которые собирают конфиденциальные данные, такие как онлайн-банкинг, лучше отказаться от этого варианта из-за риска для пользователя скомпрометировать свою учетную запись.
📱 Используйте один экран
Мы видели много популярных приложений, в том числе Shopify запрашивающих имя пользователя и пароль на отдельных экранах. Однако, когда дело доходит до хорошего UX, их размещение на одном экране вдвое сокращает количество кликов и время для пользователя.
👁️ Добавить опцию для разоблачения пароля
Когда пользователи не видят пароль, который они вводят, это упрощает вход в систему, а это может стоить бизнеса. Вы всегда можете добавить функциональный символ глаза, который даст вашим пользователям возможность увидеть введенный пароль, прежде чем нажимать «Войти».
🏷️ Метки и заполнители
Каким бы причудливым и креативным ни был ваш дизайн, используйте метки, выровненные по верхнему краю, которые поясняют требуемое действие. Не используйте заполнители в качестве меток.
🧑🤝🧑 Социальный вход
Включите опцию для социального входа, если это уместно. Согласно опросу Gigya, 88% пользователей в США выбирают удобную аутентификацию через социальные сети, несмотря на свои опасения по поводу безопасности. Тем не менее, как и в случае с опцией «Оставаться в системе», она не рекомендуется для приложений и веб-сайтов, которые собирают конфиденциальные данные.
Согласно опросу Gigya, 88% пользователей в США выбирают удобную аутентификацию через социальные сети, несмотря на свои опасения по поводу безопасности. Тем не менее, как и в случае с опцией «Оставаться в системе», она не рекомендуется для приложений и веб-сайтов, которые собирают конфиденциальные данные.
И, самое главное, делайте процесс простым и знакомым. Давайте посмотрим, как:
1. Простой дизайн экрана входа в систему с анимацией пользовательского интерфейса
Этот пример Мартина Романюка для GogoApps имеет четкий раздел экрана входа в систему с анимацией.
Реклама
2. Чистая страница входа на веб-сайт
Эта страница входа на веб-сайт, созданная Викрамом младшим, предлагает знакомый и быстрый опыт с возможностью регистрации.
3. Добро пожаловать в Waitty, войдите в систему, чтобы продолжить
Приложение Food: экран входа в систему от Parthsarthi Trivedi представляет собой приветственное сообщение с двумя входами для имени пользователя и пароля и одной отличительной кнопкой действия.
4. Платформа для серфинга Войти с помощью электронной почты и через социальную сеть
Этот дизайн от Маши Козиковой предназначен для экрана регистрации на платформе Legzira Beach о серфинге. Он показывает раздел входа в систему с творческим прозрачным приветственным сообщением поверх фоновой иллюстрации, а также основной вариант входа в систему с помощью электронной почты или продолжения в социальных сетях.
5. Биометрический вход в систему одним касанием
Интеллектуальный вход — Gojek от Кейта Ваз для Gojek Design демонстрирует дизайнерское решение UX для входа на платформу одним касанием с использованием биометрического метода вашего устройства.
6. Следите за своим прогрессом
Reach — Регистрация/Вход от Карины Тархони для Tonik. Этот дизайн хорошо использовал сообщение бренда и визуальные эффекты, придавая ценность предложению для пользователя. Прежде чем вы встретите своего гуру и войдете в изменяющий жизнь мир фитнеса, вы должны зарегистрироваться. Если вы хотите отслеживать свой прогресс: выберите Войти.
Если вы хотите отслеживать свой прогресс: выберите Войти.
7. Исследование музыкального приложения Вход в систему
Музыкальное приложение — профиль исполнителя и экран входа в систему от Amanullah. Благодаря великолепным визуальным эффектам и неоновым цветам, подходящим для музыкального приложения, дизайнер предлагает простой экран с опциями для электронной почты и входа в социальные сети.
8. Минимальная форма входа в систему
Минимализм никогда не выходит из моды, как мы видим в этой простой форме входа от Деницы Димитровой с возможностью входа по электронной почте, через социальные сети или создания учетной записи на одном экране. Красивый визуал — бонус.
9. Взаимодействие с экраном входа в систему UI/UX
Ocula Interaction 1 от Samuel Oktavianus демонстрирует мощь анимации с плавными переходами, тонкой анимацией входного кадра и галочкой для подтверждения успешного входа.
10. Элегантный и простой
Чудеса света Концепция регистрации/входа от Муниба Сандху для ConvrtX с социальным входом и элегантными визуальными эффектами.
11. Дизайн входа в систему Исследование с помощью фигур
Ежедневный вызов пользовательского интерфейса Дизайн входа в систему от Reva Agbro. Sign Up — это передний экран приложения с простой короткой формой для регистрации. Дизайн предполагает, что он распознает пользователя, когда он заходит во второй раз, и приветствует его снова с помощью входа в систему.
12. Размытие фона и минималистский подход
Signup Concept от Augustus — это быстрое исследование с тремя экранами. Он начинается с экрана приветствия с вариантами регистрации для входа, подчеркнутыми минималистичными значками. каждый значок ведет к соответствующему экрану, который предлагает вход или регистрацию по электронной почте.
13. Успех: анимация подтверждения
Ocula UI/UX Login Screen Interaction by Samuel Oktavianus делает анимацию еще интереснее, предоставляя специальный экран, который подтверждает успешный вход в систему. Это также творческое дизайнерское решение — разместить два варианта подписи и подписки на левой боковой панели.
14. Быстрые социальные сети Войдите и запомните меня
Недвижимость: Вход в систему с помощью Gapsy Studio начинается с входа через социальную сеть, а также дает возможность разоблачить пароль и позволить веб-сайту запомнить пользователя.
15. Современно и просто
Страница входа Веб-дизайн Ясира Ахмада Нури впечатляет сочетанием простоты и очень высокого уровня дизайна. Он содержит прекрасное приветственное сообщение «Здравствуйте снова! С возвращением, вас очень не хватало», и все лучшие практики на одном экране все еще выглядят чистыми. Войдите в систему по электронной почте, откройте пароль, логин через социальную сеть, указанный красочными значками, и зарегистрируйтесь сейчас в правом верхнем углу.
16. Быстро и организованно
Socially UX/UI Design Экран входа в приложение для социальных сетей от Lukasz Ratajczyk для Unikat с темным режимом, простой формой входа и кнопкой переключения SingIn-Register.
17. Первое впечатление
Дизайн входа в систему Pryon UI от Глеба Кузнецова с потрясающими визуальными эффектами, анимацией и простым и удобным входом в систему.
18. 3D-анимация
Страница входа 3D-анимация от Izmahsa для Awsmd.
19. С кнопкой переключения светлых и темных режимов
Страница входа от Layo с запросом имени, электронной почты и пароля. Он дает возможность входа через социальные сети, разоблачения пароля и регистрации.
20. Войти и подтвердить
Пользовательский интерфейс страницы входа в систему от Sourav Aich с экраном входа в систему и проверки номера мобильного телефона. Он также имеет возможность вернуться к регистрации или контактной информации.
21. Войти и зарегистрироваться Минималистичные экраны
Войти и зарегистрироваться Идеи экранов Марко Ниника с минималистичным подходом. Очень быстрый и легкий доступ.
22. Все в одном экране
Qianyou Войдите в систему с помощью JzhDesigner со всем на одном экране: вход по электронной почте, вариант регистрации, вход через социальные сети и автоматический вход.
23. Smart App Face ID Login
Smart Car Login Автор Eddie Luong для Interactive Labs. Этот поток, в частности, позволяет пользователям использовать свой Face ID для разблокировки приложения в качестве многофакторной аутентификации.
Этот поток, в частности, позволяет пользователям использовать свой Face ID для разблокировки приложения в качестве многофакторной аутентификации.
24. Симпатичная анимация без пика для детей
Приложение по уходу за детьми от QClay с милой анимацией плюшевого мишки, закрывающего глаза, когда юные пользователи вводят свой пароль.
25. Код подтверждения входа и номера телефона
KnowShow — дизайн пользовательского интерфейса входа, разработанный Омидом Иравани для Agency Wolfe, с экранами для ввода номера телефона пользователя и его проверки.
26. Элегантный минимализм
Экран входа в систему от Yeşim Yardımcı с красивой графикой и лаконичным дизайном. Он начинается с экрана входа в систему и вариантов выбора между входом в систему и регистрацией.
27. Довольно надежный пароль
Appella — приложение для музыкальной школы от Михала Миханчика с возможностью входа по электронной почте или сканирования QR-кода. Изменение пароля визуализируется, если ваш новый пароль надежный.
28. Войдите в систему, используя пароль от вашей клиники
Надежное приложение Авторизация Фабиана Барща для Tonik. Идея состоит в том, чтобы заново изобрести индустрию физиотерапии, используя ИИ для создания индивидуального протокола реабилитации для каждого пациента. Это приводит к решению войти только с паролем от вашей клиники.
29. Тонкая анимация UX
Дизайн этой формы входа от Denis K. Очень прост, но что делает его особенным, так это небольшие анимации UX, сопровождающие действия пользователя.
30. Фоновое видео и быстрый доступ
Дизайн входа в Spotify от NGTS на основе оригинального бренда. Он имеет классный дизайн фонового видео, очень простую форму и панель вкладок входа в систему.
31. Анимация экрана входа в систему
LYD Высокотехнологичная анимация экрана от Hoang. Сам раздел входа стандартный с полным набором опций для входа и регистрации.
32. Иллюстрация бренда
Экран авторизации Ashwith. Опять же, стандартно и в комплекте со всем необходимым, очень удобно для пользователя и имеет соответствующую иллюстрацию бренда.
Опять же, стандартно и в комплекте со всем необходимым, очень удобно для пользователя и имеет соответствующую иллюстрацию бренда.
33. Простота и удобство навигации
Меню входа и учетной записи Ника Будревича для VIA Creative.
34. С возвращением. Выберите свой вариант входа в систему
Веб-сайт Страница входа в систему Rifqi Naufal F. Пример из учебника, чтобы сохранить его полным и чистым: приветственное сообщение; вход в соцсети; логин по электронной почте; разоблачить пароль; запомни мне вариант; Забыл мой пароль; отдельная кнопка действия; регистр. Все, не перегружая пользователя.
35. React Material Admin · Страница входа
Страница входа · Light Mode от Van, минималистичный и последовательный.
36. Более привлекательные анимации UI/UX
bbbox: адаптация приложения Delivery от Meworkees для Agency Wolfe с крутыми анимациями.
37. Удержание пользователей Zen
Дизайн страницы входа в систему Yoga от Джахида Хасана последовательно следует ценностям приложения, не разочаровывая пользователей большим количеством опций или информации.
38. Уборка в темном режиме с 3D-изображениями
Экран входа в Instagram от Alzea Arafat.
39. Простой и современный подход
Zone – Регистрация и вход от Джека Эрсмана с приветственным сообщением и персонализированным значком.
40. Standard и Quick в светло-зеленом цвете
Процедура входа в приложение Healthcare через интерфейс Purrweb.
41. Стильный и полный
Веб-сайт Страница входа Анвара Хоссейна.
42. Вход на целевую страницу Дизайн системы контроля рисков
Вход в систему от Zoeyshen.
43. Modern Visuals
Дизайн страницы авторизации Tuhel Rana.
44. Новый пользователь или уже член?
Экран входа и регистрации от Sahil Bajaj для Master Creationz.
45. Идентификатор и пароль
Пользовательский интерфейс Demat Login от DStudio для онлайн-банкинга с идентификаторами клиентов.
46. Давайте войдем в систему
Fintory Дизайн экрана входа/регистрации от Кевина Дуккона с прекрасным приветственным сообщением и формой быстрого входа в систему.


 Вас ждет множество интересных открытий и сюрпризов.
Вас ждет множество интересных открытий и сюрпризов.