Как настроить куки в Яндекс Браузере О браузерах
Cookies в Яндекс браузере — это крохотные файлы с данными, которые оставляют сайты. Они необходимы для поддержки взаимодействия пользователя с ресурсом. В них могут храниться в зашифрованном виде учётные данные (логин, пароль), уникальный идентификатор, данные сессии (число, дата) и т.д.
Из этого руководства вы узнаете, как почистить куки в Яндекс браузере (удалить файлы с сайтов), как настроить куки (разрешить, заблокировать их приём) и как посмотреть файлы cookie.
Настройки
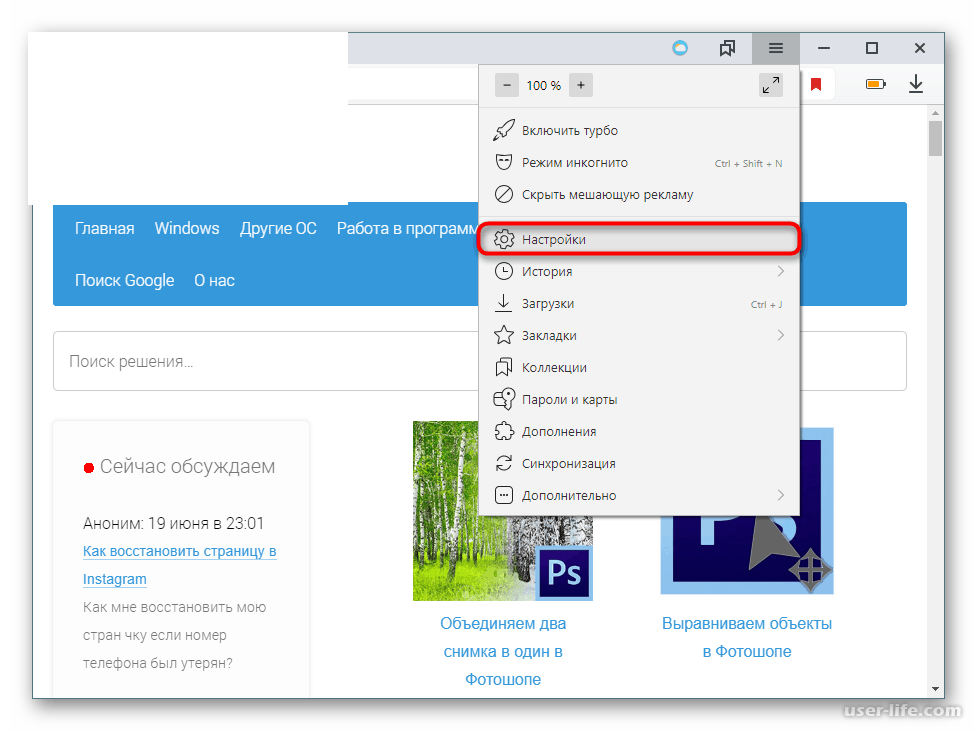
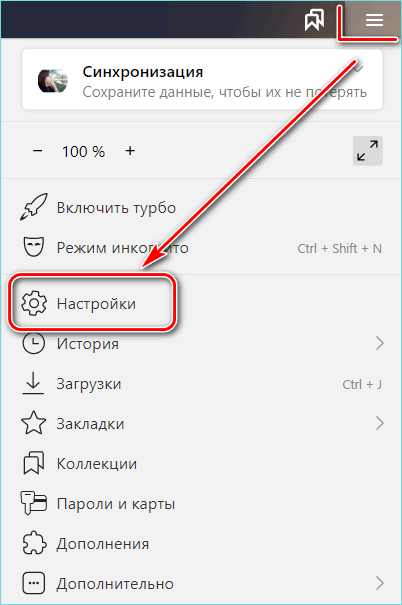
1. Кликните «меню» (кнопка «три полоски»).
2. Откройте раздел «Настройки».
3. Прокрутите перечень опций вниз (до конца страницы).
4. Клацните кнопку «Показать дополнительные… ».
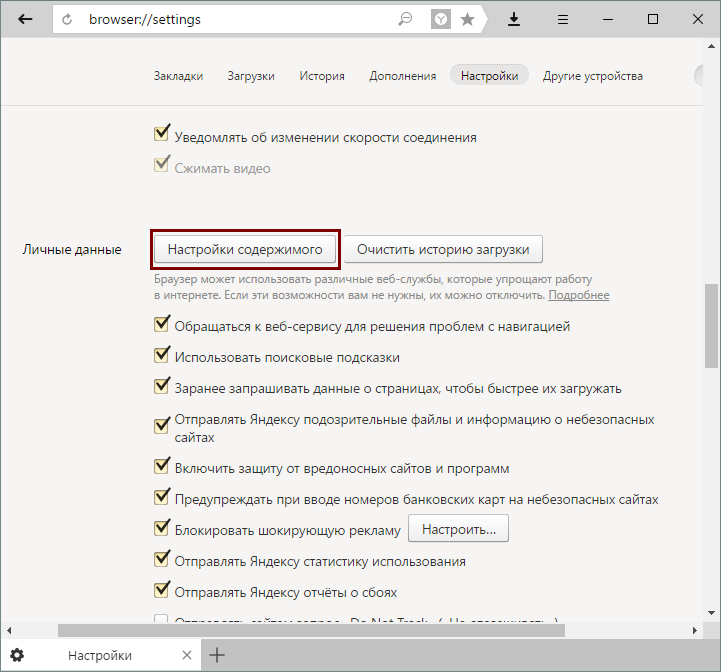
5. В подразделе «Личные данные» щёлкните «Настройки содержимого».
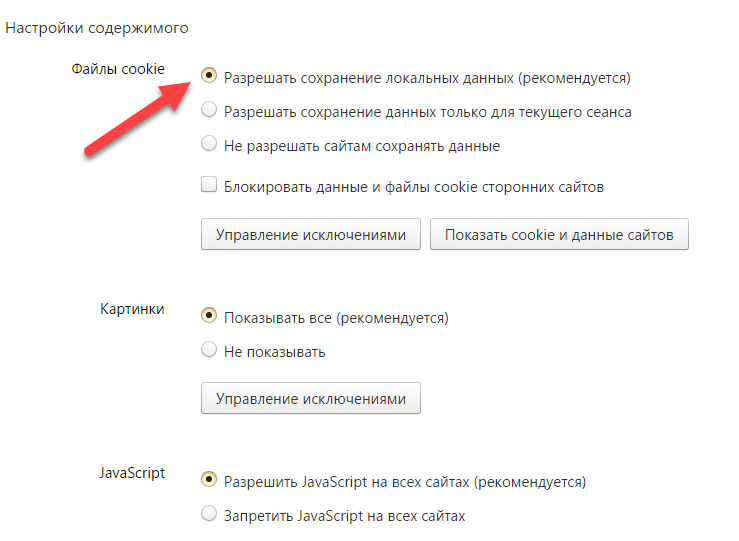
6. В блоке «Файлы cookie» можно включить куки (настроить включения). Здесь предлагается установить один из четырёх режимов.
Для работы с определённой группой сайтов используйте опцию «Управление исключениями»:
1. Нажмите эту кнопку.
2. В поле слева наберите домен (адрес веб-сайта).
3. В ниспадающем меню (справа) назначьте действия для указанного адреса (Разрешить или, если задача «как отключить», — Блокировать). Все записи хранятся с указанной командой.
Выборочная очистка
1. Под перечнем «Файлы cookie» кликните кнопку «Показать… ».
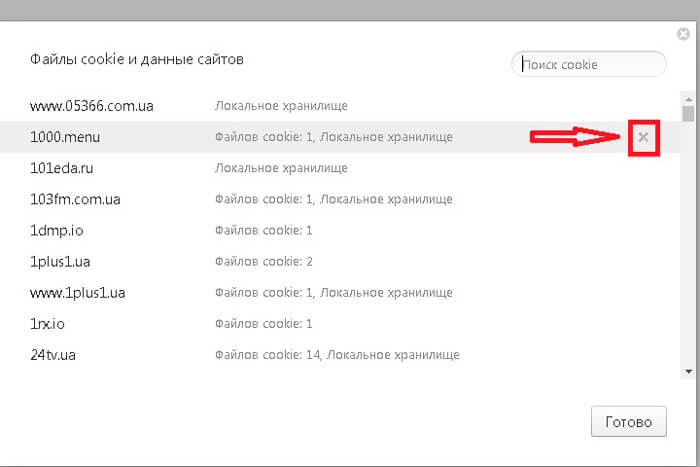
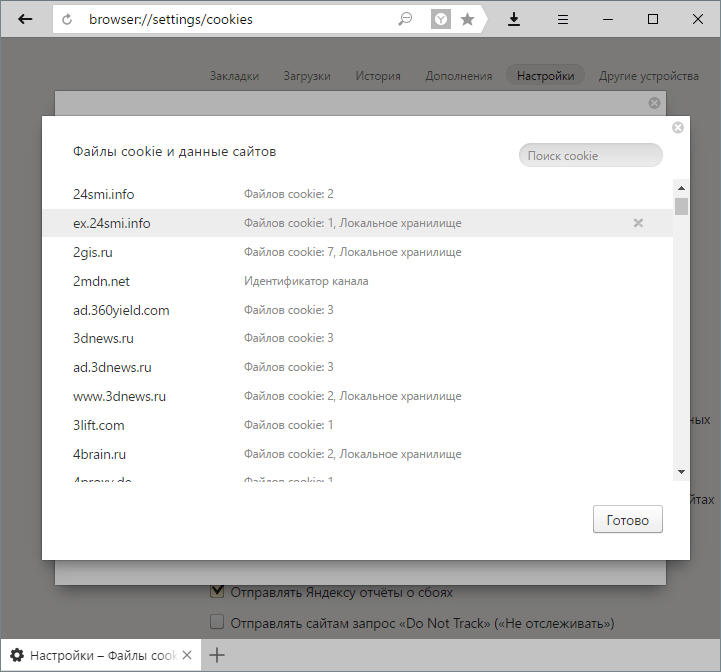
2. В открывшейся панели отображены все куки, которые хранятся в браузере.
3. Чтобы быстро найти интересующий сайт воспользуйтесь строкой «Поиск… ».
4. Кликните по строке домена, чтобы очистить его cookie в Яндекс.
5. Если желаете очистить все куки, нажмите «крестик» в развернувшейся панели.
6. Если удалению нужно подвергнуть лишь отдельный файл по сайту (выборочно удалить куки в Яндекс браузере), кликните его.
7. В панели нажмите кнопку «Удалить».
Примечание. Здесь можно ознакомиться с содержанием и датой куки.
Как чистить хранилище куки?
1. Откройте меню.
2. Наведите курсор на строку «Дополнительно».
3. В подменю нажмите «Очистить историю».
4. В списке «Удалить записи» укажите временной промежуток. Если выставить «Всё время», удаляются все сохранённые файлы.
5. В списке элементов установите «галочку» возле элемента «Файлы cookie… », чтобы очистить cookie.
6. Нажмите «Очистить историю».
Обязательно следите за настройкой сохранения куки-файлов. Правильная организация работы с ними снижает риск кражи учётных данных, утечки конфиденциальной информации (истории посещённых сайтов). Периодически полностью очищайте хранилище cookie, чтобы не захламлять директорию браузера и весь системный раздел в целом ненужными файлами.
Как почистить куки в яндекс браузере: основные способы
Куки — временные файлы, которые собирают и хранят информацию о настройках и учетных записях всех посещенных сайтов. Они облегчают работу, ведь запоминают логин и пароль пользователя.
Они облегчают работу, ведь запоминают логин и пароль пользователя.
Но иногда в целях безопасности или при снижении скорости работы браузера возникает необходимость удалить куки.
Прежде всего, функция cookie в браузере предназначена для удобства пользователей. Однако эти файлы имеют несколько негативных последствий:
- Увеличение уязвимости. Некоторые вредоносные утилиты могут получить доступ к личным данным пользователя через куки.
- Снижение скорости работы браузера. Когда файлов накапливается слишком много, это может стать причиной подвисания системы.
- Появление сбоев. Иногда через захламление информацией автозаполнение может работать некорректно и выдавать на сайт не те данные.
Самый быстрый способ почистить куки
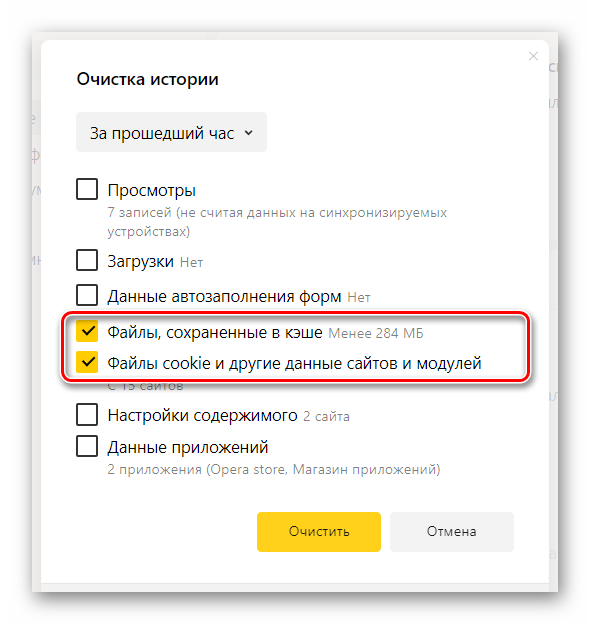
Чтобы удалить все временные файлы, можно воспользоваться комбинацией клавиш Ctrl+Shift+Del. Способ работает во всех браузерах. После этого откроется вот такое окно:
С помощью этого варианта можно очистить куки, кеш, историю загрузок, просмотров, пароли и другие данные в Яндекс браузере. Недостаток такого способа в том, что удаляются полностью все куки и нет возможности выбрать конкретные сайты.
Недостаток такого способа в том, что удаляются полностью все куки и нет возможности выбрать конкретные сайты.
Стандартный способ
Чтобы почистить кеш или куки в браузере, нужно перейти в настройки. Следуйте пошаговой инструкции.
Для начала нужно нажать на клавишу панели управления Яндекс браузера. Она находится чуть левее кнопок «свернуть/закрыть». В появившемся окне выбрать пункт «Настройки».
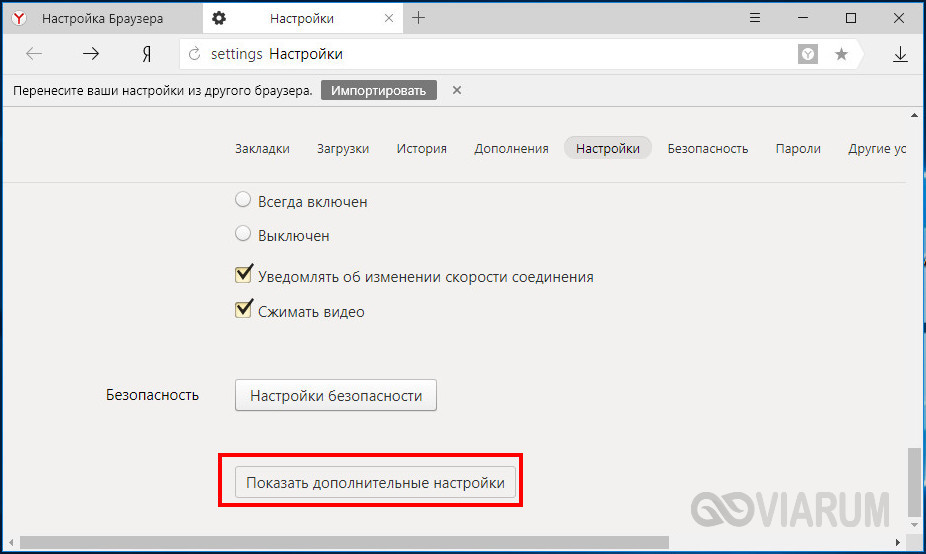
В меню настроек ищем клавишу «Показать дополнительные настройки» и нажимаем по ней.
В разделе «Защита личных данных» кликаем левой кнопкой мыши на «Очистить историю загрузки».
Во всплывающем окне ставим галочку напротив графы «Файлы cookie и другие данные сайтов» и нажимаем на «Очистить», чтобы подтвердить свое действие.
Очистка через менеджер истории
Существует альтернативный способ удалить ненужные данные в Яндекс.
- Перейдите в панель управления уже описанным выше способом.
- В списке выбирите пункт «История».

- В появившемся окне сделайте клик по графе «Менеджер истории». Быстрый способ перейти в этот раздел — нажать комбинацию клавиш Ctrl+H.
- Появится окно, содержащее данные о последних посещенных сайтах. Щелкните по кнопке «Очистить», что находится в верхнем правом углу.
Выборочная очистка
Если вам нужно удалить только отдельные файлы куков, используйте этот вариант.
Уже известным путем переходим в раздел Настройки > Показать дополнительные настройки, а затем выбираем «Настройки содержимого».
В появившемся меню выбираем «Показать куки и данные сайтов». Откроется список всех сайтов, на которые сохранены временные файлы. Их можно почистить выборочно.
Также в Яндекс браузере есть возможность добавлять исключения. Например, запретить или разрешить сохранение cookies в браузере. Кроме того, можно разрешить куки лишь для единственного сеанса. Это можно настроить в пункте «Управление исключениями».
Вот и все, теперь вы знаете несколько способов, как легко очистить куки в Yandex браузере.
Как посмотреть и включить Cookies в Яндекс Браузере
Куки – технология, позволяющая сохранять историю авторизации в браузере. Она нужна, чтобы не вв…
Куки – технология, позволяющая сохранять историю авторизации в браузере. Она нужна, чтобы не вводить логин и пароль при каждом посещении личного кабинета, обеспечивает работу интеллектуального поиска, и используется для таргетирования рекламы. Далее расскажем, где хранятся куки в Яндекс Браузере и как их включить. Также вам может быть интересно узнать, как включить adobe flash player в яндекс браузере.
Где хранятся Cookies в Яндекс Браузере
Начнем
с того,
как посмотреть куки в Яндекс браузере.
Для
этого
пройдите
по
пути
C:\Users\Username\AppData\Local\Yandex\YandexBrowser\User
Data\Default\.
Включение Cookies в Яндекс Браузере
Сохранение куки по умолчанию разрешено на сайтах. Если оно оказалось выключено, вот способ, как включить куки в Яндекс браузере:
- Нажмите кнопку меню с иконкой из трех горизонтальных полос в верхнем правом углу окна приложения.
- В появившемся списке нажмите «Настройки».
- В левой части страницы будет список разделов, из которого нужно перейти в «Сайты».
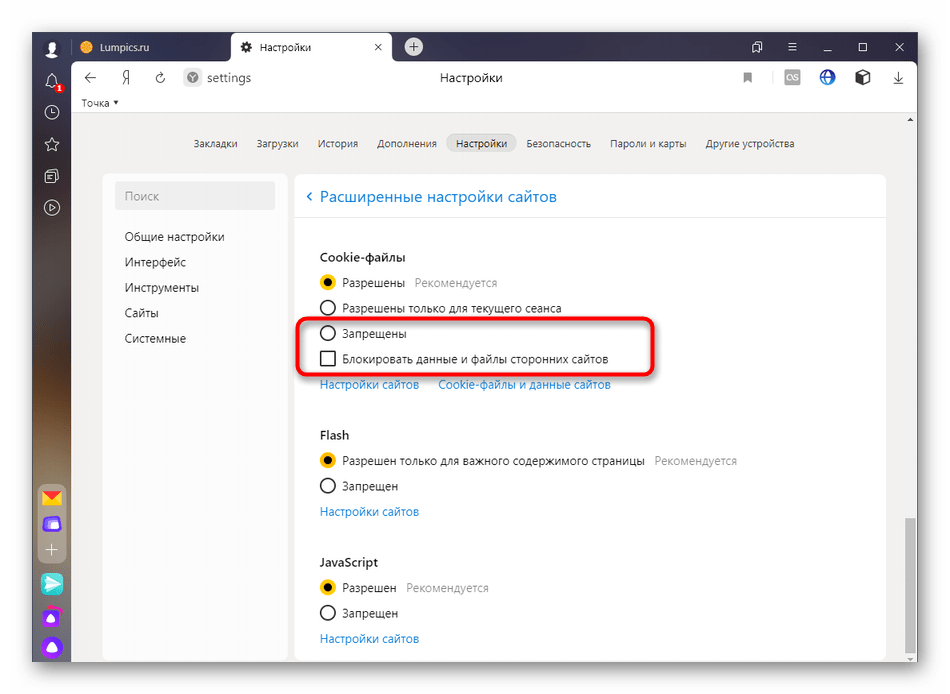
- Кликните по ссылке «Расширенные настройки сайтов».
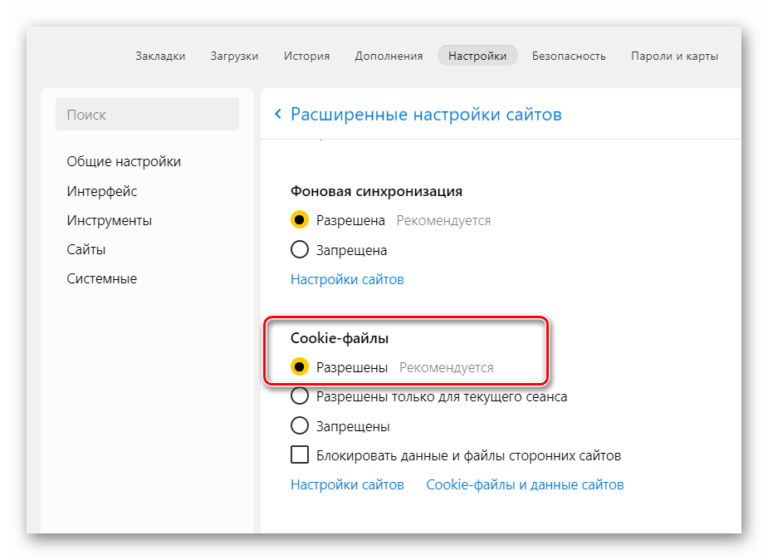
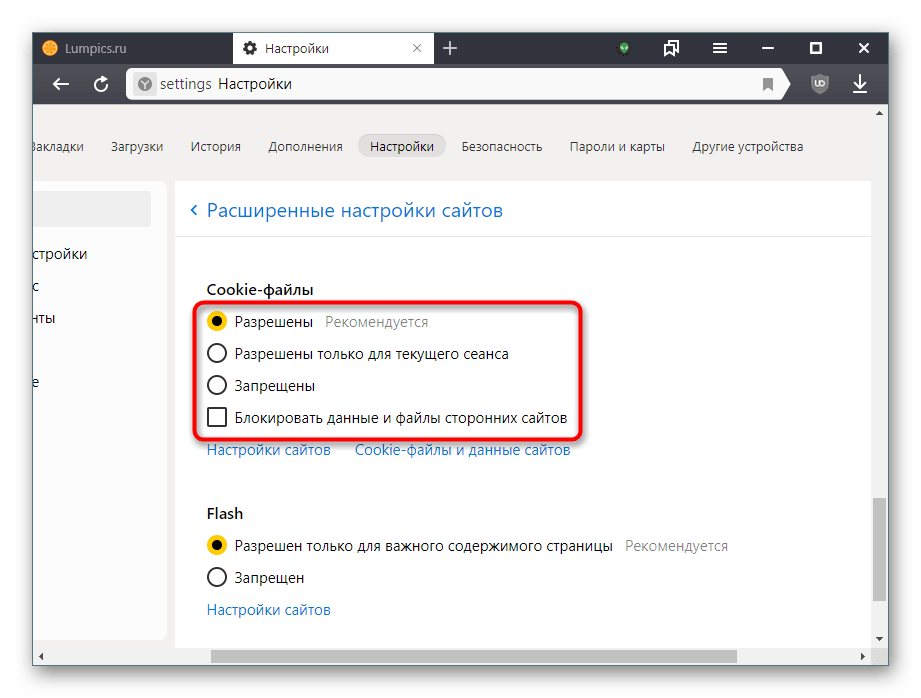
- Под надписью «Cookie-файлы» отметьте пункт «Разрешены».
Отключение Cookies в Яндекс Браузере
Если
считаете, что сохранение куки не
безопасно, или вы пользуетесь публичным
устройством, где не хотите оставлять
персональных данных, отключите их. Способ похож на то, как
включить Cookies в Яндекс Браузере,
за исключением последнего пункта.
Способ похож на то, как
включить Cookies в Яндекс Браузере,
за исключением последнего пункта.
- Откройте меню в верхнем правом углу приложения.
- В появившемся окне нажмите «Настройки».
- В левой части страницы будет список разделов, из которого нужно перейти в «Сайты».
- Далее по ссылке «Расширенные настройки сайтов».
- Под надписью «Cookie-файлы» отметьте пункт «Запрещены».
Чистка Cookies в Яндекс Браузере
Для того, чтобы почистить кеш браузера на компьютере, следуйте инструкции:
- Откройте меню в верхнем правом углу приложения.
- Выберите раздел «Дополнительно».
- В появившемся списке нажмите «Очистить историю».
- Раскроется поле «Удалить записи», в котором выберите период, в котором будут удалены Cookie.
- Отметьте галочкой строку «Файлы Cookie и другие…».
- Завершите работу кнопкой «Очистить».

- Проверьте место, где хранятся куки в Яндекс Браузере, чтобы убедиться в результате.
Исключения Cookies в Яндекс Браузере
Иногда необходимо узнать, как включить куки в Яндекс Браузере на конкретном сайте. Для того, чтобы это сделать, откройте его, и сделайте следующее:
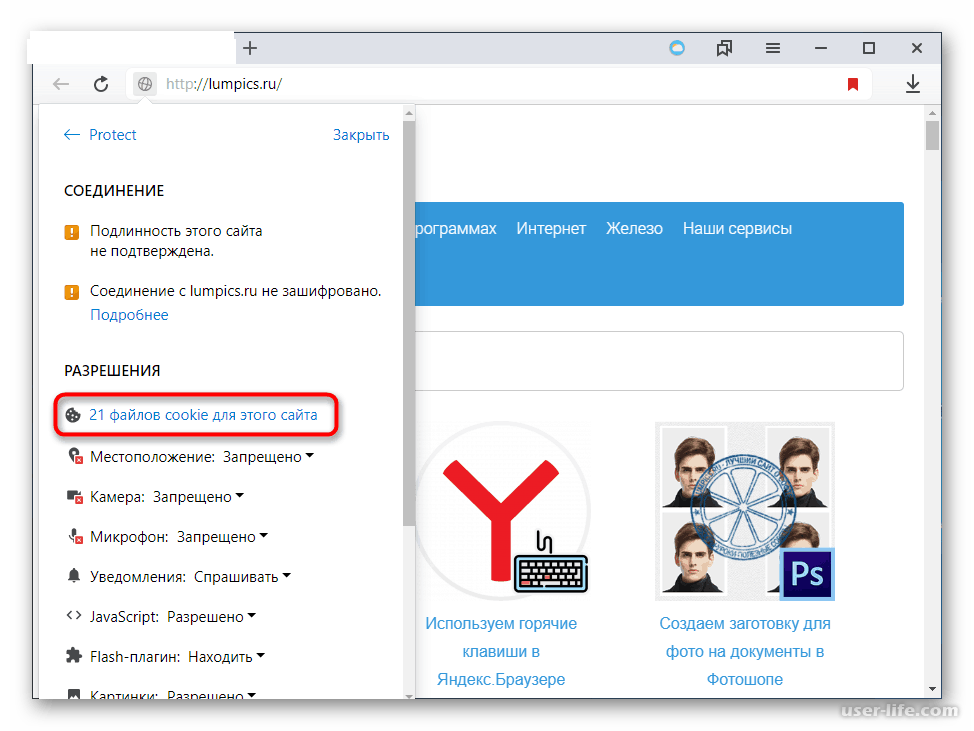
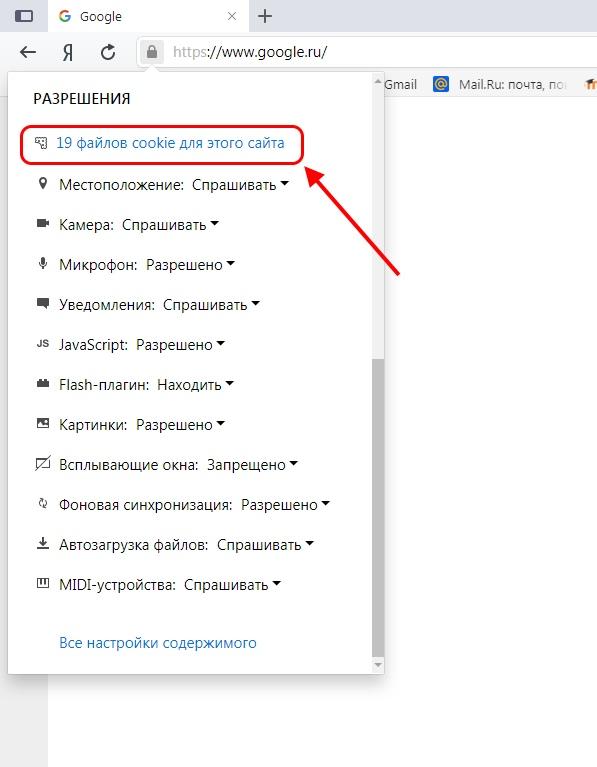
- В строке поиска нажмите на иконку в виде замочка.
- Появится панель, в которой перейдите в «Подробнее».
- Кликните по строке «X файлов cookie для этого сайта».
- Выберите cookie.
- Завершите работу выбрав действие «Разрешить», или «Блокировать».
Как включить и отключить JavaScript в Яндекс браузере
Сейчас сложно найти сайт, построенный на одном языке программирования, обычно используется целый комплекс веб-языков для разработки современного и функционального ресурса. JavaScript для Yandex браузера отвечает за динамические действия, язык отличается способностью выполнять манипуляции асинхронно, то есть без перезагрузки страницы. Любые действия, при которых происходит изменение контента (за исключением видео и игр), выполняются благодаря возможностям JS языка. JavaScript в Яндекс браузере необходимо включить, ведь если он будет отключен, то большинство сайтов перестанут работать, на экране будет показываться ошибка или будет происходит сбой в отображении контента.
JavaScript для Yandex браузера отвечает за динамические действия, язык отличается способностью выполнять манипуляции асинхронно, то есть без перезагрузки страницы. Любые действия, при которых происходит изменение контента (за исключением видео и игр), выполняются благодаря возможностям JS языка. JavaScript в Яндекс браузере необходимо включить, ведь если он будет отключен, то большинство сайтов перестанут работать, на экране будет показываться ошибка или будет происходит сбой в отображении контента.
Особенности JavaScript
Прежде, чем определиться отключить или включить JavaScript в Yandex браузере, важно понять, за что отвечает этот язык программирования. В общем JS является интерактивным языком, обрабатывающим любые действия прямо на странице.
За что отвечает ЯваСкрипт на примерах:
- Проверка правильности ввода логина и пароля. На стадии регистрации посредством JS подсвечиваются поля, заполненные правильно и неправильно, а также появляются подсказки;
- Обновление страниц без перезагрузки вкладки.
 Большинство сайтов при переходе между разделами загружаются полностью, но есть и те, у которых всё происходит моментально, без повторного построения страниц. Ярким примером служит ВК, в котором вкладка музыки, поиск, добавление новостей в ленте и многое другое реализовано на JS;
Большинство сайтов при переходе между разделами загружаются полностью, но есть и те, у которых всё происходит моментально, без повторного построения страниц. Ярким примером служит ВК, в котором вкладка музыки, поиск, добавление новостей в ленте и многое другое реализовано на JS; - Подключение рекламы. Спорный момент, конечно, реклама мешает, но раньше ожидалось подключение к рекламным серверам и только после этого происходило построение страницы, а сейчас сразу загружается и отображается контент, а реклама подгружается позже. В результате повышается скорость загрузки страниц;
- Интерактивные меню и изменение стилей элементов. Все встречали сайты, где после определённых действий (кликов, наведения курсора и т. п.) происходили изменения цвета отдельных кнопок, блоков или даже страниц. Силами CSS с псевдоклассом :hover можно настраивать изменение стилей элемента при наведении мыши, но на большее язык не способен, все остальные действия выполняются на JS;
- Анимация. Обычно это простые анимационные эффекты: перелистывание слайдов, падение дождя или снежинок, развёртывание содержимого определённых блоков;
- Асинхронная связь с сервером.
 Является одной из главных причин использования языка, без обновления страницы можем проверить: есть ли пользователь с таким ником, правильно ли введены логин с паролем и т.п. Страница может отправлять запрос и сразу получать ответ с базы данных сервера.
Является одной из главных причин использования языка, без обновления страницы можем проверить: есть ли пользователь с таким ником, правильно ли введены логин с паролем и т.п. Страница может отправлять запрос и сразу получать ответ с базы данных сервера.
Включить поддержку JavaScript в браузере Яндекс рекомендуем для нормальной работы ресурсов, так как всё большее количество владельцев сайтов отказываются работать с пользователями без JS. Есть и обратная сторона вопроса, Джава Скрипт – это потенциально уязвимый элемент в обозревателе. Его могут использовать мошенники с целью хищения персональных данных или внедрения вируса. Если нужно воспользоваться ресурсом, к которому нет доверия, лучше отключить JS на период использования сайта.
Важно! По умолчанию в полной версии Яндекс обозревателя JS уже включен, то есть на чистом браузере нет необходимости активировать надстройку. В мобильной версии ЯваСкрипт может быть отключён, на платформе iOS заявили об уязвимости языка и отказались от его поддержки.
Читайте также:
Как включить JavaScript в Яндексе браузере
Есть один, но простой способ включить JavaScript в Яндекс браузере, для его реализации потребуется воспользоваться настройками обозревателя.
Процесс активации JavaScript в Яндекс браузере:
- Переходим в меню веб-обозревателя от Яндекс – нажимаем на три параллельные полосы в правом верхнем углу экрана.
- Кликаем на опцию «Настройки».
- Колёсиком мыши листаем параметры в конец страницы до появления кнопки «Показать дополнительные настройки», по ней кликаем.
- В разделе «Личные данные» нажимаем на клавишу «Настройки содержимого».
- Немного опускаем ползунок внутри открывшегося окна до момента нахождения категории «JavaScript» и выбираем пункт «Разрешить JavaScript на всех сайтах».
Если не получается включить надстройку JavaScript в браузере Яндекс из-за сложностей в её нахождении, можем на странице «Настройки», в правой части окна, в строку «Поиск настроек» ввести «JavaScript». Веб-обозреватель самостоятельно найдёт раздел, где находится настройка и подсветит кнопку, на которую нужно нажать. Перейдя на страницу с настройками листаем вкладку немного вниз и здесь уже можем включить сценарии JavaScript в Яндекс браузере.
Веб-обозреватель самостоятельно найдёт раздел, где находится настройка и подсветит кнопку, на которую нужно нажать. Перейдя на страницу с настройками листаем вкладку немного вниз и здесь уже можем включить сценарии JavaScript в Яндекс браузере.
Полезно! Часто пользователи, отключающие JS, стремятся изменить настройки и cookie. Выключение куки влечёт к невозможности использовать часть сайтов полностью. Другие ресурсы готовы работать без куки, но доступ к защищённым разделам и аккаунтам окажется недоступным. Любые фильтры и остальные настройки будут слетать. На большинстве веб-сайтов встречается плотное взаимодействие между cookie и JS.
Включить куки и JavaScript в Яндекс браузере можем одинаковым способом: переходим на страницу «Настройки содержимого», нам нужен первый же раздел, называющийся «Файлы cookie», где устанавливаем «Разрешить сохранение локальных данных». Ниже таким же способом включаем JS.
Как выключить JavaScript в Yandex browser
Нам не придётся долго искать место, где в Яндекс браузере отключить JavaScript, ведь процедура выполняется в том же окне и месте.
Отключаем ДжаваСкрипт в Яндекс браузере:
- Идём по ссылке «Настройки содержимого».
- В разделе JavaScript выбираем «Запретить JavaScript на всех сайтах».
Решение достаточно радикальное, поэтому рекомендуем полностью отключать ЯваСкрипт лишь в крайних случаях. При желании защититься на конкретном ресурсе, можем просто добавить правило, которое внесёт сайт в «чёрный список».
Как настроить JS в Яндекс обозревателе
В Яндекс браузере есть место, где можем посмотреть и изменить настройки JavaScript, а именно указать браузеру должен ли запускаться JS на конкретном сайте. Есть 2 способа персонализации:
- Создать собственный «чёрный список». Подразумевается, что JS включен на всех ресурсах, за исключением сайтов, занесённых в список;
- Сформировать «белый список». Если ДжаваСкрипт отключён в обозревателе, можем запустить его для отдельных сайтов, которые не могут обойтись без динамического языка.
Как настроить списки:
- Идём на страницу с настройками JS и выбираем «Управление исключениями» или просто переходим по ссылке.

- В пустую строку вставляем ссылку на сайт.
- Нажимаем на тип действия «Разрешить» или «Блокировать».
Есть ещё легче путь добавить или убрать сайт из списков, не потребуется специально переходить в настройки и копировать URL-адреса сайтов. Найти JavaScript в браузере Яндекс можем прямо в поисковой строке, находясь на любом сайте.
Лёгкий способ управления исключениями:
- Открываем любую страницу в сети, независимо от типа подключения HTTP или HTTPS.
- Нажимаем в правой части «Умной стройки» на изображение замка (для HTTPS) или на изображение глобуса (для HTTP).
- В новом окне отобразится сообщение: «Всё в порядке: соединение защищено…» или «Соединение с [название ресурса] не зашифровано, но Protect не видит здесь опасности». Под обеими надписями находится кнопка «Подробнее», нажимаем на неё.
- В таблице «Разрешения» находим пункт «JavaScript», нажимаем на состояние: «Разрешено» или «Запрещено».
- Выбираем в выпадающем списке пункты «Всегда разрешать на этом сайте» или «Всегда блокировать на этом сайте».

Почему не работает JavaScript в Яндекс браузере и как бороться
Есть несколько причин появления проблем с JS:
- Сбои во время установки браузера или отдельного модуля. Если в процессе загрузки или инициализации появлялись ошибки, лучше скачать и установить полноценную версию обозревателя, неизвестно в чём обозреватель ещё неисправен;
- Нет платформы Java. Когда Java стала невероятно популярна, JS примкнула к рядам поклонников языка. Без платформы Java и JS может не работать. Скачиваем Яву по ссылке, затем стандартно устанавливаем;
- JS устарел. Крайне редко требуется обновить JavaScript для Яндекс браузера, так как большая часть новых функций работает и в предыдущих версиях, а сама платформа часто обновляется автоматически;
- Не работает JS на Android. В новых версиях Яндекс браузера на Андроид включить JavaScript невозможно. Настройку убрали из доступа, теперь у нас нет прямого воздействия на работу JS. Можем попробовать установить браузер более поздней версии;
- Неправильные настройки.
 Самой частой причиной сбоев является неверная установка параметров или случайное добавление некоторых сайтов в «чёрный список». Убрать ресурс из списка блокировки можем таким же способом, как и добавляли (инструкция выше).
Самой частой причиной сбоев является неверная установка параметров или случайное добавление некоторых сайтов в «чёрный список». Убрать ресурс из списка блокировки можем таким же способом, как и добавляли (инструкция выше).
Интересно! Чтобы визуально увидеть результат работы языка, можем воспользоваться консолью JavaScript в Яндекс браузере. Переходим на любой сайт и делаем клик правой кнопкой мыши, среди опций выбираем «Исследовать элемент». Кликаем на вкладку «Console» и вводим – alert(‘Доброго времени суток’). Должно появиться уведомление поверх вкладки браузера. В панели можем выполнять практически любые действия, но потребуются базовые познания в структуре и способе написания кода.
Несмотря на потенциальную уязвимость технологии, рекомендуем включить JavaScript в Яндекс браузере, иначе использование веб-обозревателя будет сложно назвать комфортным. На опасных сайтах всё же лучше отключать JS.
Как включить cookies в Яндекс Браузере?
Куки призваны облегчить и ускорить вашу работу с различными интернет-ресурсами. Они представляют собой небольшие файлы, которые сохраняются на ваш жесткий диск. В них содержится информация, необходимая для авторизации (например, ваш логин и пароль), и сохраненные настройки для данного сайта. Благодаря файлам куки, вы можете выключить и включить обозреватель, не прерывая сессию и не сбрасывая конфигурации. В данной статье представлено подробное руководство, как включить поддержку cookies для работы в своем Яндекс-браузере.
Они представляют собой небольшие файлы, которые сохраняются на ваш жесткий диск. В них содержится информация, необходимая для авторизации (например, ваш логин и пароль), и сохраненные настройки для данного сайта. Благодаря файлам куки, вы можете выключить и включить обозреватель, не прерывая сессию и не сбрасывая конфигурации. В данной статье представлено подробное руководство, как включить поддержку cookies для работы в своем Яндекс-браузере.
По умолчанию работа куки в обозревателе Яндекс всегда включена. Однако, в результате действия вредоносных программ, вирусов и различных системных сбоев, настройки в браузере могли измениться. Также конфигурации мог изменить другой пользователь персонального компьютера, нечаянно или умышленно.
Подключение функции
Для того чтобы включить или отключить какую-нибудь функцию в браузере Yandex, необходимо зайти в меню настроек. Чтобы найти это меню, следуйте представленной инструкции:
- Запустите браузер Yandex.

- С помощью значка в виде трех белых полосок на голубом фоне, расположенным слева от стандартных кнопок управления окном («развернуть на полный экран», «свернуть», «закрыть»), вызовите панель управления обозревателя.
- В ниспадающем списке выберите пункт «Settings» («Настройки»).
- Прокрутите перечень до самого конца и нажмите на кнопку «Show advanced settings» («Дополнительные настройки»).
- Нужный вам раздел называется «Privacy» («Защита личных данных»). В нем расположена кнопка «Content settings…» («Настройки содержимого»).
- Самая первая категория – «Cookies» («Куки») содержит необходимый вам параметр. Выберите пункт «Allow local data» («Разрешать сохранение данных»), чтобы включить данный сервис. Если вы хотите подключить его только на небольшой период времени, выберите «Allow local data for the current session» («Разрешать сохранение для текущей сессии»).
- Нажмите «Done» («Готово»), чтобы завершить процесс, с перезапустите обозреватель.

Исключения
Вы также можете задать отдельные параметры для некоторых сайтов, называемые исключениями. Можно сохранять все cookies, кроме указанных, или наоборот использовать их исключительно для данных сайтов, и ни для каких других.
Чтобы выбрать веб-сайты в качестве исключений, необходимо снова зайти в настройки браузера в меню «Content settings…» («Настройки содержимого»). Под всеми параметрами расположена кнопка «Manage exceptions» («Настроить исключения»). При нажатии на нее откроется окошко с текстовыми полями. Вам необходимо вписать (или скопировать) адрес сайта в поле и выбрать действие для него из списка справа.
Можно разрешить (Allow) загрузки куки с данного ресурса, разрешить на время (Session only) или запретить (Block). Добавьте нужные объекты в перечень и нажмите «Done» («Готово»), чтобы принять изменения и выйти. Перезапустите Yandex для сохранения.
Статья была полезна?
Поддержите проект — поделитесь в соцсетях:
Как включить cookie в Яндекс. Браузере?
Браузере?
Как включить cookie в Яндекс.Браузере
Каждый браузер умеет запоминать cookie — фрагменты данных, которые он получает от серверов сайтов, а затем хранит их. При каждом последующем посещении сайта, куки которого были сохранены, браузер отправляет эти данные обратно серверу. Это происходит по нескольким причинам, и полезных из них для пользователя две: осуществляется быстрая аутентификация и все персональные настройки пользователя мгновенно подгружаются. Яндекс.Браузер тоже умеет хранить или не хранить куки — данная функция зависит исключительно от предпочтений самого пользователя.
Включение куки в Яндекс.Браузере
Некоторые пользователи по разным причинам могут отключать куки на определенное время. Но без них работа в сети не будет такой комфортной: вы не сможете автоматически входить в собственные аккаунты на сайтах после перезапуска веб-обозревателя, сохранять их настройки, будет недоступно взаимодействие сайтов с вашим местоположением.
- Для того чтобы включить cookies в Яндекс.Браузере обратно, достаточно просто зайти в его «Настройки».
Пролистайте страницу вниз до блока «Cookie-файлы». Здесь есть сразу несколько возможностей для работы с ними. Сам браузер рекомендует включать хранение куки, но вы можете выбрать и другие параметры. Первые три параметра идут на выбор, а вот возможность «Блокировать данные и файлы сторонних сайтов» подразумевается как дополнительная опция, и может быть помечена галочкой.
Вы также увидите кнопку-ссылку «Настройки сайтов».
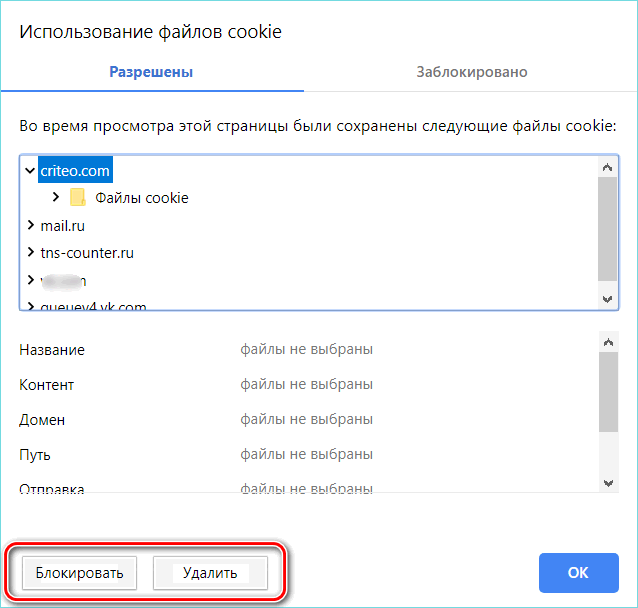
Для управления файлами конкретного сайта кликните по иконке в адресной строке, что находится левее названия сайта, и перейдите по ссылке «Подробнее».
Если вы не можете пользоваться каким-то сайтом или он уведомляет вас о том, что куки отключены, обязательно загляните на вкладку «Заблокированные» — возможно, вы по ошибке отклонили запрос сайта на сохранение cookie.
Если перейти по ней, увидите категории cookie, с которыми можно работать: просматривать удалять, блокировать (поддерживается удаление и блокировка только самих групп, а не каждого файла индивидуально). Эти же данные можно будет редактировать в меню, о котором мы рассказали выше на 2 шага.
Она предполагает лишь просмотр сохраненных на компьютере куки-файлов и их удаление по одиночке или все сразу.
Теперь вы знаете, как включать куки на всех сайтах или выборочно и управлять исключениями.
Отблагодарите автора, поделитесь статьей в социальных сетях.
Как отключить файлы куки в «Яндекс.Браузере»
Cookie-файлы (они же куки или кукисы) – это небольшие файлы с информацией о посещаемых вами сайтах. Их записывает и запоминает браузер. Перезапись кукисов происходит каждый раз при открытии и закрытии сайтов.
Предназначение cookie-файлов
Сохраняя логин и пароль в личный кабинет, кукисы избавляют нас от необходимости вводить их заново. Также они запоминают информацию о пользователе, введенную на сайте (данные, поисковые запросы, фильтры и т. п.). Их заслуга и в том, что товары в корзине интернет-магазина остаются лежать, если вы не оформили покупку. Так как эти файлы отслеживают поведение посетителей сайта и сохраняют статистику посещений, они незаменимы при маркетинговом анализе предпочтений пользователей. Также сookie-файлы ускоряют загрузку сайтов, которые пользователь уже посещал.
Также они запоминают информацию о пользователе, введенную на сайте (данные, поисковые запросы, фильтры и т. п.). Их заслуга и в том, что товары в корзине интернет-магазина остаются лежать, если вы не оформили покупку. Так как эти файлы отслеживают поведение посетителей сайта и сохраняют статистику посещений, они незаменимы при маркетинговом анализе предпочтений пользователей. Также сookie-файлы ускоряют загрузку сайтов, которые пользователь уже посещал.
Вредны ли кукисы?
Сами по себе эти файлы не несут вреда, однако непосредственно связаны с анонимностью и конфиденциальностью пользователей в сети. Злоумышленники могут использовать их для доступа к личным данным посетителей сайта. Анализ поведения человека через сookie-файлы удобен и для спецслужб для отслеживания противозаконных действий в сети Интернет. При активном интернет-серфинге на жестком диске скапливается достаточно много кукисов, в связи с чем браузер начинает заметно притормаживать. Поэтому стоит периодически чистить браузер от данных файлов. Есть и другой вариант – полностью отключить их в браузере. Последний вариант мы и рассмотрим ниже, предоставив инструкцию, как отключить cookie в браузере от Yandex.
Есть и другой вариант – полностью отключить их в браузере. Последний вариант мы и рассмотрим ниже, предоставив инструкцию, как отключить cookie в браузере от Yandex.
Отключение cookie в «Яндекс.Браузере»
Способ № 1
- Открыть настройки «Яндекс.Браузера», нажав на «сэндвич» (кнопка с изображением 3 горизонтальных полос вверху справа).
В личных данных нажать клавишу «Настройки содержимого».
Откроется окно, где нужно перейти в раздел «Файлы cookie» и отметить галочкой один из предложенных пунктов «Не разрешать сайтам сохранять данные» или «Блокировать данные и файлы cookie сторонних сайтов». Для последнего варианта можно выбрать исключения, которые позволят компьютеру корректно взаимодействовать с необходимыми сайтами. Для других же ресурсов без разрешения пользователя файлы cookie на компьютере прописываться не будут. Исключения будут созданы после нажатия на клавишу «Управление исключениями», где можно добавлять избранные ресурсы в разрешенный список. После этого следует нажать клавишу «Готово».
Исключения будут созданы после нажатия на клавишу «Управление исключениями», где можно добавлять избранные ресурсы в разрешенный список. После этого следует нажать клавишу «Готово».
Отключив файлы cookie, необходимо удалить с компьютера оставшиеся. Это можно сделать, используя специальные программы для очистки или удалив историю в браузере.
Способ № 2
- Выполнить предыдущую инструкцию до 4 пункта включительно.
- В открывшемся окне в разделе «Файлы cookie» нажать клавишу «Показать cookie и данные сайтов».
- В списке сохраненных файлов навести курсор на ненужный файл, после чего справа, напротив наименования сайта-хозяина куки, появится крестик, нажав на который, пользователь распрощается с куки-файлами.
Как удалить любое количество кукисов
При большом скоплении cookie в браузере от Yandex удалять их вышеуказанными способами неудобно. В этом случае действовать нужно так:
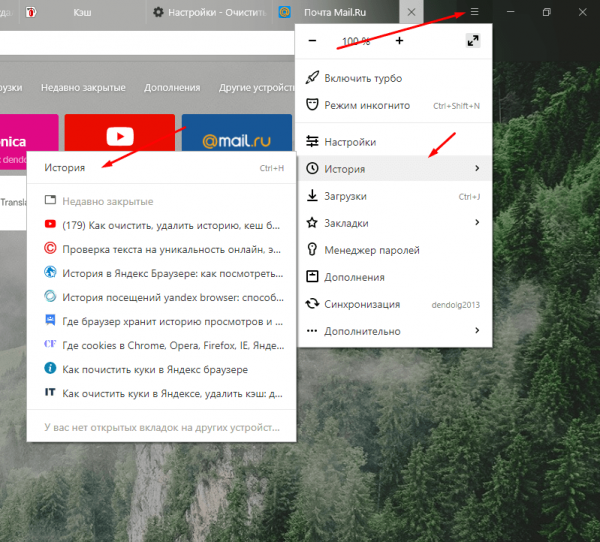
- Открыть историю браузера с помощью меню (три горизонтальных полоски, в которых выбрать строку «История» с изображением часов и в появившемся небольшом контекстном меню снова выбрать строку «История») либо сочетанием клавиш Ctrl+H.

- Справа вверху необходимо найти надпись «Очистить историю» и нажать на нее.
- В появившемся окне кликнуть на пункт «Файлы cookie и другие данные сайтов и модулей». Нажав на кнопку напротив надписи «Удалить записи», выбрать период очистки.
Отключение cookie-файлов повысит конфиденциальность и анонимность действий пользователя в интернете. Если знать, как отключить cookie в браузере от Yandex, можно избежать потери или кражи личных данных, а также пресечь вирусные и рекламные рассылки. Удаление данных положительно повлияет на скорость работы браузера и самого ПК. Однако после отключения данной функции ряд сайтов может работать некорректно. Также нужно быть готовым к повторному вводу логинов и паролей на тех интернет-платформах, где раньше за сохранение этих данных отвечали куки.
Включаем куки в Яндекс браузере
Куки (на анг. Cookies) — небольшие файлы, которые ваш браузер записывает на компьютер при посещении сайтов. В этих файлах храниться информации о логинах и паролях, которые вы вводили при посещении сайта. Соответственно, когда вы в следующий раз возвращаетесь на сайт, вам не нужно ещё раз вбивать логин и пароль, ваш браузер уже помнит ваши данные, а информацию берёт из файлов сookies.
Cookies) — небольшие файлы, которые ваш браузер записывает на компьютер при посещении сайтов. В этих файлах храниться информации о логинах и паролях, которые вы вводили при посещении сайта. Соответственно, когда вы в следующий раз возвращаетесь на сайт, вам не нужно ещё раз вбивать логин и пароль, ваш браузер уже помнит ваши данные, а информацию берёт из файлов сookies.
По-умолчанию в браузерах, в том числе и в Яндекс Браузере, куки включены. Однако, если вы принудительно их отключили и теперь не знаете как включить куки в Яндекс браузере, вам пригодиться наша статья. Ведь согласитесь, каждый раз вбивать логин и пароль от сайта очень утомляет. Также, в статье вы узнаете как почистить куки в Яндекс браузере.
Включение cookies в Яндекс браузере
Для того, чтобы включить куки в Яндекс Браузере кликните в правом верхнем углу на три черточки обозначающие настройки Яндекс браузера, как показано на картинке ниже.
В открывшемся окне листаем в самый низ страницы и нажимаем на ссылку «показать дополнительные настройки».
Найдите раздел «Личные данные» и в нём перейдите в меню «Настройки содержимого«.
Вот мы и нашли раздел настроек отвечающий за поддержку cookies в браузере Яндекс. Вы можете выбрать сохранять все cookies, разрешать сохранение только для текущего сеанса или не разрешать сохранение куков на компьютере.
Для включение cookies в Яндекс браузере выберите первый пункт. Во втором случае ваши данные сайтов будут сохраняться, но только до перезагрузки браузера. В третьем случае данные куков сохраняться не будут никогда.
Исключения cookies
Также, вы можете сделать тонкую настройку cookies прописав исключения. Для этого в разделе «настройки содержимого» кликните на «исключения».
В этом меню вы можете задать индивидуальные настройки для сайтов. Например, вы хотите, чтобы ваши cookies сохранялись на всех сайтах, кроме одного, который вы делите например с вашей женой, например социальная сеть Вконтакте.
В разделе «настройки содержимого» укажите «сохранять все куки», но при этом в разделе «исключения» укажите название сайта vk.com и укажите «блокировать».
Таким образом Яндекс браузер будет сохранять куки со всех сайтов, кроме заблокированных, в нашем случае это только один сайт vk.com.
Чистим куки в Яндекс браузере
Периодически куки требуется чистить. Для этого в Яндекс браузере кликните на меню настроек и перейдите в раздел История. Или просто нажмите комбинацию клавиш на клавиатуре Ctrl+H.
По центру вы увидите список ваших посещенных сайтов. Для очистки cookies кликните справа сверху «очистить историю«.
В открывшемся окне вы можете выбрать, что конкретно вы хотите удалить и за какой промежуток.
Для надежности, рекомендуем периодически чистить всё, поэтому выберите галки на всех пунктах и выберите период «за всё время», после чего нажмите «Очистить историю».
После этого вы сотрёте с компьютера все данные о вашей истории посещений и введенных паролях в Яндекс Браузере. И кстати, тем самым вы освободите некоторое количество свободного места на жестком диске, так как эти файлы могут занимать внушительное количество места.
Более подробная информация, как почистить куки и кеш в браузерах Яндекса, Гугл Хром, Mozilla Firefox и Opera вы можете прочитать в нашей предыдущей статье как очистить кеш браузера.
Как включить Cookies в Яндекс Браузер
Куки – технология, позволяющая сохранять историю авторизации в браузере. Она нужна, чтобы не вв.
Куки – технология, позволяющая сохранять историю авторизации в браузере. Она нужна, чтобы не вводить логин и пароль при каждом посещении личного кабинета, обеспечивает работу интеллектуального поиска, и используется для таргетирования рекламы. Далее расскажем, где хранятся куки в Яндекс Браузере и как их включить. Также вам может быть интересно узнать, как включить adobe flash player в яндекс браузере.
Где хранятся Cookies в Яндекс Браузере
Начнем с того, как посмотреть куки в Яндекс браузере. Для этого пройдите по пути C:UsersUsernameAppDataLocalYandexYandexBrowserUser DataDefault. Там, в папке Default будут располагаться небольшие текстовые файлы, которые можно открыть в блокноте и прочитать содержимое. Перейдем к тому, как включить куки в Яндекс Браузере.
Включение Cookies в Яндекс Браузере
Сохранение куки по умолчанию разрешено на сайтах. Если оно оказалось выключено, вот способ, как включить куки в Яндекс браузере:
- Нажмите кнопку меню с иконкой из трех горизонтальных полос в верхнем правом углу окна приложения.
- В появившемся списке нажмите «Настройки».
- В левой части страницы будет список разделов, из которого нужно перейти в «Сайты».
- Кликните по ссылке «Расширенные настройки сайтов».
- Под надписью «Cookie-файлы» отметьте пункт «Разрешены».
Отключение Cookies в Яндекс Браузере
Если считаете, что сохранение куки не безопасно, или вы пользуетесь публичным устройством, где не хотите оставлять персональных данных, отключите их. Способ похож на то, как включить Cookies в Яндекс Браузере, за исключением последнего пункта.
Способ похож на то, как включить Cookies в Яндекс Браузере, за исключением последнего пункта.
- Откройте меню в верхнем правом углу приложения.
- В появившемся окне нажмите «Настройки».
- В левой части страницы будет список разделов, из которого нужно перейти в «Сайты».
- Далее по ссылке «Расширенные настройки сайтов».
- Под надписью «Cookie-файлы» отметьте пункт «Запрещены».
Чистка Cookies в Яндекс Браузере
Для того, чтобы почистить кеш браузера на компьютере, следуйте инструкции:
- Откройте меню в верхнем правом углу приложения.
- Выберите раздел «Дополнительно».
- В появившемся списке нажмите «Очистить историю».
- Раскроется поле «Удалить записи», в котором выберите период, в котором будут удалены Cookie.
- Отметьте галочкой строку «Файлы Cookie и другие. ».
- Завершите работу кнопкой «Очистить».
- Проверьте место, где хранятся куки в Яндекс Браузере, чтобы убедиться в результате.

Исключения Cookies в Яндекс Браузере
Иногда необходимо узнать, как включить куки в Яндекс Браузере на конкретном сайте. Для того, чтобы это сделать, откройте его, и сделайте следующее:
- В строке поиска нажмите на иконку в виде замочка.
- Появится панель, в которой перейдите в «Подробнее».
- Кликните по строке «X файлов cookie для этого сайта».
- Выберите cookie.
- Завершите работу выбрав действие «Разрешить», или «Блокировать».
Как очистить кеш, файлы cookie и данные просмотров в Яндекс браузере
Хотите очистить кеш, файлы cookie и данные просмотров в браузере Яндекс? Это один из самых безопасных и стильных веб-браузеров, который также поддерживает голосовые команды и сжатие данных. Кроме того, он предлагает защиту от подмены DNS, которая сканирует веб-сайты на наличие вирусов, защищает пароли и банковские карты во время онлайн-платежей. Загруженный таким количеством функций, он также сохраняет ваше поведение при просмотре, что позволяет быстро запускать часто посещаемые сайты.
Загруженный таким количеством функций, он также сохраняет ваше поведение при просмотре, что позволяет быстро запускать часто посещаемые сайты.
Обычно кэш, файлы cookie и данные просмотра всегда отслеживают ваши действия в Интернете. Эта функция хранит множество вещей, таких как видео, веб-страницы, изображения или любой другой контент, который вы просматривали в браузере. Когда вы посещаете определенный веб-сайт, который уже существует в вашем кеше, браузер сам загружает его с вашего жесткого диска. Это в конечном итоге приводит к увеличению веса жесткого диска. Поэтому, когда вы очищаете кеш, файлы cookie и данные просмотров в Яндекс.Браузере, это освобождает место на жестком диске и заставляет браузер работать быстрее.
Для справки, вы можете проверить, сколько у вас жесткого диска на ПК с Windows 10.
Очистить кеш, файлы cookie и данные просмотров в Яндекс браузере
Вот как очистить кеш, файлы cookie и данные просмотров в браузере Яндекс —
Шаг 1. Сначала нажмите кнопку Menu , три горизонтальные линии, расположенные на в правой верхней части Яндекс.Браузера. Когда появится меню, перейдите в конец списка и щелкните Advance .
Сначала нажмите кнопку Menu , три горизонтальные линии, расположенные на в правой верхней части Яндекс.Браузера. Когда появится меню, перейдите в конец списка и щелкните Advance .
Шаг 2: Теперь, когда откроется панель, найдите и выберите опцию Очистить историю (см. Снимок).
Примечание. Вы можете напрямую запустить окно Очистить историю , полностью нажав горячие клавиши Ctrl + Shift + Del .
Шаг 3. Откроется новая вкладка в Яндекс браузере. Здесь щелкните раскрывающийся список рядом с опцией Удалить следующий и выберите соответствующий временной интервал. Затем установите флажки в соответствии с необходимостью и нажмите кнопку Очистить данные просмотра (см. Снимок экрана).
Также см. Способ очистки данных просмотров в браузере Puffin.
Примечание. Убедитесь, что вы выбрали кэш опций, файлы cookie и данные о просмотре, чтобы полностью стереть данные о просмотре с Яндекс.
Шаг 4: Процесс займет у вас несколько секунд в зависимости от размера сохраненных файлов, файлов cookie и данных. Как только он завершит удаление, перезапустите Яндекс.Браузер.
Вот и все. Просто выполните вышеупомянутые шаги, и вы сможете успешно очистить кеш, файлы cookie и данные просмотров в Яндекс Браузере.
Включение файлов cookie и локального хранилища — VoiceThread
Чтобы помочь нам предлагать интегрированные и оптимизированные возможности, VoiceThread использует такие технологии, как файлы cookie, устройства или другие идентификаторы, а также локальное хранилище.Мы никогда не используем и не раскрываем информацию, собранную в рекламных целях.
Что такое файлы cookie?
VoiceThread, как и большинство крупных веб-сайтов, использует файлы cookie. Это небольшие файлы в вашем браузере или устройстве, которые позволяют веб-сайту распознавать ваш браузер, когда он возвращается на сайт.
Почему мы используем файлы cookie и локальное хранилище?
VoiceThread использует файлы cookie для:
- Аутентификация — чтобы сообщить нам, когда вы вошли в систему, чтобы мы могли продолжать показывать вам, что ваше.Они также позволяют нам поддерживать внешнюю аутентификацию через систему управления обучением вашего учебного заведения или поставщика удостоверений.
- Безопасность и целостность сайта — чтобы помочь нам обеспечить безопасность сообщества VoiceThread, обнаруживая действия, нарушающие наши Условия использования.
- Локализация — чтобы помочь нам отображать ваши страницы VoiceThread на языке и цвете, которые вы предпочитаете.
- Функции и услуги — чтобы помочь нам узнать, когда вы уже видели подсказки и руководства, чтобы мы больше не показывали вам те же самые.
- Performance — чтобы помочь нам держать вас в нужном месте и не заблудиться.
Могу ли я удалить файлы cookie и локальное хранилище?
Да, вы всегда можете удалить или отключить файлы cookie VoiceThread в своем браузере или мобильном устройстве. Просто имейте в виду, что вы не сможете использовать все функции VoiceThread.
Если у вас возникли проблемы с загрузкой страниц VoiceThread или использованием функций записи, вам может потребоваться настроить браузер на прием файлов cookie с URL-адресов, которые VoiceThread использует для доступа к своим функциям.Разрешение всех файлов cookie — это самый простой способ обеспечить работу VoiceThread. Прокрутите вниз, чтобы найти инструкции для вашего конкретного браузера.
* Примечание: * Если вы не можете разрешить использование всех файлов cookie и предпочитаете разрешать их только для определенных URL-адресов, сделайте это для URL-адресов ниже.
Вам также необходимо будет принимать файлы cookie от используемого вами домена VoiceThread. Пожалуйста, используйте домен, который относится к вам:
Как включить файлы cookie и локальное хранилище для вашего браузера
Найдите операционную систему и тип браузера, которые вы используете для доступа к VoiceThread, и следуйте инструкциям.
Firefox
Firefox рассматривает файлы cookie и локальное хранилище как одно и то же, поэтому эти шаги работают для обоих.
- Щелкните значок меню в правом верхнем углу браузера.
- Выберите «Параметры» или «Настройки».
- Щелкните «Конфиденциальность и безопасность» в списке слева.
- В раскрывающемся меню выберите «Запомнить историю».
- Закройте окно.
Google Chrome
Chrome рассматривает файлы cookie и локальное хранилище как одно и то же, поэтому эти шаги работают для обоих.
- Нажмите кнопку меню в правом верхнем углу окна Chrome.
- Выберите «Настройки» в этом меню.
- Щелкните «Дополнительно» внизу страницы.
- Нажмите кнопку «Настройки сайта» в разделе «Конфиденциальность и безопасность».
- Щелкните «Cookies».
- Включите параметр «Разрешить сайтам сохранять и читать данные cookie (рекомендуется)».
- Отключите параметр «Блокировать сторонние файлы cookie».
- Прокрутите вниз и убедитесь, что голосовая почта читается.com отсутствует в вашем списке «Блокировка». Если где-то там вы видите «voicethread», щелкните значок корзины, чтобы удалить его.
** Microsoft Edge ** (Примечание: Edge не поддерживает все функции VoiceThread)
- Нажмите кнопку «Дополнительные действия» с тремя точками в правом верхнем углу окна.
- Выберите «Настройки» в меню.
- Щелкните «Просмотр дополнительных настроек».
- В разделе «Файлы cookie» используйте раскрывающееся меню, чтобы выбрать «Не блокировать файлы cookie».
- Перезагрузите браузер.
Safari (Примечание: Safari не поддерживает все функции VoiceThread)
Safari рассматривает файлы cookie и локальное хранилище как одно и то же, поэтому эти действия подходят для обоих.
- Щелкните меню «Safari» и выберите «Настройки».
- Щелкните значок с надписью «Конфиденциальность».
- Установите для параметра «Блокировать файлы cookie:» значение «Никогда».
- Закройте окно.
** Internet Explorer ** (Примечание: Internet Explorer не поддерживает все функции VoiceThread)
Чтобы разрешить использование всех файлов cookie:
- Щелкните меню «Инструменты» и выберите «Свойства обозревателя».
- Щелкните вкладку с надписью «Конфиденциальность».
- В разделе «Настройки» нажмите кнопку «Дополнительно».
- В разделе «Сторонние файлы cookie» выберите «Принять».
- Нажмите «ОК».
* Чтобы разрешить только указанные выше сайты:
- На вкладке «Конфиденциальность» переместите ползунок к середине, чтобы не блокировать и не разрешать какие-либо сайты.
- Щелкните «Сайты».
- В поле «Адрес веб-сайта» введите адрес веб-сайта и нажмите «Разрешить».
- Верните ползунок в исходное положение.
Включение локального хранилища:
- Щелкните меню «Инструменты» и выберите «Свойства обозревателя».
- Щелкните вкладку «Дополнительно».
- Установите флажок «Включить хранилище DOM».
- Нажмите «ОК».
Примечание : Internet Explorer может также потребовать от вас добавить voicethread.com в список надежных сайтов для правильной работы.
Set-Cookie — Веб-технология для разработчиков
Заголовок HTTP-ответа Set-Cookie используется для отправки файла cookie с сервера пользовательскому агенту, чтобы пользовательский агент мог отправить его обратно на сервер позже.Чтобы отправить несколько файлов cookie, необходимо отправить несколько заголовков Set-Cookie в одном ответе.
Для получения дополнительной информации см. Руководство по файлам cookie HTTP.
Синтаксис
Set-Cookie:= Set-Cookie: = ; Истекает = <дата> Set-Cookie: = ; Максимальный возраст = <ненулевая цифра> Set-Cookie: = ; Домен = <значение-домена> Set-Cookie: = ; Путь = <значение-пути> Set-Cookie: = ; Безопасный Set-Cookie: = ; HttpOnly Set-Cookie: = ; SameSite = Строгий Set-Cookie: = ; SameSite = Lax Set-Cookie: = ; SameSite = Нет // Также возможно несколько атрибутов, например: Set-Cookie: = ; Домен = <значение-домена>; Безопасный; HttpOnly
Атрибуты
-
= - Файл cookie начинается с пары имя-значение:
- A
() <> @,; : \ "/ []? = {}. -
. -
__Secure-prefix : Имена файлов cookie, начинающиеся с__Secure-(тире является частью префикса), должны быть установлены с помощью флагаsecureс защищенной страницы (HTTPS). -
__Host-prefix : Cookies с именами, начинающимися с__Host-должны быть установлены с помощью флагаsecure, должны быть с защищенной страницы (HTTPS), не должны иметь указанного домена (и поэтому отправлено в поддомены) и путь должен быть/.
- A
-
Истекает = <дата>Необязательно Максимальное время жизни cookie в виде метки времени HTTP-даты. См.
Датадля требуемого форматирования.Если не указано иное, файл cookie становится файлом cookie сеанса . Сеанс завершается, когда клиент завершает работу, и файлы cookie сеанса удаляются.
Предупреждение: Многие веб-браузеры имеют функцию восстановления сеанса , которая сохранит все вкладки и восстановит их при следующем использовании браузера.Сеансовые куки также будут восстановлены, как если бы браузер никогда не закрывался.
Когда установлена дата истечения срока, крайний срок относится к клиенту , на котором устанавливается cookie, а не к серверу.
-
Макс. Возраст = <число>Необязательно - Количество секунд до истечения срока действия cookie. Нулевое или отрицательное число уничтожит cookie немедленно. Если заданы оба параметра:
ExpiresиMax-Age, приоритет имеетMax-Age. -
Домен = <значение-домена>Необязательно - Хост, на который будет отправлен файл cookie.
- Если не указано, по умолчанию используется хост текущего URL-адреса документа, не включая поддомены.
- В отличие от предыдущих спецификаций, ведущие точки в доменных именах (
.example.com) игнорируются. - Несколько значений хоста / домена: не разрешено , но если указан домен , то поддомены всегда включаются.
-
Путь = <значение-пути>Необязательно - Путь, который должен существовать в запрошенном URL, иначе браузер не отправит заголовок
Cookie. - Косая черта (
/) интерпретируется как разделитель каталогов, и подкаталоги также будут сопоставлены: дляPath = / docs,/ docs,/ docs / Web /и/ docs / Web / HTTPбудут соответствовать всем. -
SecureДополнительно - Cookie отправляется на сервер только при запросе по схеме
https:(кроме localhost) и, следовательно, более устойчив к атакам типа «злоумышленник в середине».Примечание: Не предполагайте, что
Secureпредотвращает любой доступ к конфиденциальной информации в файлах cookie (ключи сеанса, данные для входа и т. Д.). Файлы cookie с этим атрибутом могут быть прочитаны / изменены с доступом к жесткому диску клиента или из JavaScript, если атрибутHttpOnlycookie не установлен.Примечание. Небезопасные сайты (
http:) не могут устанавливать файлы cookie с атрибутомSecure(начиная с Chrome 52 и Firefox 52). Для Firefox требованияhttps:игнорируются, если атрибутSecureустановлен локальным хостом (начиная с Firefox 75). -
HttpOnlyДополнительно - Запрещает JavaScript доступ к cookie, например, через свойство
Document.cookie. Обратите внимание, что файл cookie, созданный с помощью HttpOnly, по-прежнему будет отправляться с запросами, инициированными JavaScript, например при вызовеXMLHttpRequest.send ()илиfetch (). Это снижает риск атак на межсайтовый скриптинг (XSS). -
SameSite =Необязательно -
Строгий: браузер отправляет cookie только для запросов к одному и тому же сайту (то есть запросов, исходящих с того же сайта, который установил cookie).Если запрос исходит от URL-адреса, отличного от текущего, файлы cookie с атрибутомSameSite = Strictне отправляются. -
Lax: файл cookie удерживается при межсайтовых подзапросах, таких как вызовы для загрузки изображений или фреймов, но отправляется, когда пользователь переходит по URL-адресу с внешнего сайта, например, переходя по ссылке. -
Нет: браузер отправляет cookie как с межсайтовыми, так и с межсайтовыми запросами.
Утверждает, что cookie не должен отправляться с запросами из разных источников, обеспечивая некоторую защиту от атак с подделкой запросов между сайтами (CSRF).
Браузеры переходят на использование файлов cookie по умолчанию на
SameSite = Lax. Если необходимо отправить файл cookie из разных источников, откажитесь от ограниченияSameSite, используя значениеNone. Для значенияНеттребуется атрибутSecure.-
Примеры
Сессионный файл cookie
Сеансовые куки удаляются при завершении работы клиента. Файлы cookie являются сеансовыми, если в них не указаны атрибуты Expires или Max-Age .
Set-Cookie: sessionId = 38afes7a8
Постоянный файл cookie
Вместо истечения срока действия при закрытии клиента, постоянные файлы cookie истекают в определенную дату ( Expires ) или через определенный промежуток времени ( Max-Age ).
Set-Cookie: id = a3fWa; Срок действия истекает = среда, 21 октября 2015 г., 07:28:00 GMT
Set-Cookie: id = a3fWa; Максимальный возраст = 2592000
Недействительные домены
Файл cookie для домена, который не включает сервер, который его установил, должен быть отклонен пользовательским агентом.
Следующий файл cookie будет отклонен, если установлен сервером, размещенным на originalcompany.com :
Set-Cookie: qwerty = 219ffwef9w0f; Домен = somecompany.co.uk
Cookie для субдомена обслуживающего домена будет отклонен.
Следующий файл cookie будет отклонен, если установлен сервером, размещенным на example.com :
Set-Cookie: sessionId = e8bb43229de9; Домен = foo.example.com
Префиксы файлов cookie
Имена файлов cookie с префиксом __Secure- или __Host- могут использоваться только в том случае, если для них задан атрибут secure из безопасного (HTTPS) источника.
Кроме того, файлы cookie с префиксом __Host- должны иметь путь / (что означает любой путь на хосте) и не должны иметь атрибут Домен .
Для клиентов, которые не реализуют префиксы файлов cookie, вы не можете рассчитывать на эти дополнительные гарантии, и файлы cookie с префиксом всегда будут приниматься.
// Оба принимаются, если из безопасного источника (HTTPS) Set-Cookie: __Secure-ID = 123; Безопасный; Домен = example.com Set-Cookie: __Host-ID = 123; Безопасный; Путь = / // Отклонено из-за отсутствия атрибута Secure Установить-Cookie: __Secure-id = 1 // Отклонено из-за отсутствия атрибута Path = / Set-Cookie: __Host-id = 1; Безопасный // Отклонено из-за установки домена Set-Cookie: __Host-id = 1; Безопасный; Путь = /; Домен = пример.com
Технические характеристики
Совместимость с браузером
Таблица совместимости на этой странице создана на основе структурированных данных. Если вы хотите внести свой вклад в данные, посетите https://github.com/mdn/browser-compat-data и отправьте нам запрос на перенос.
Adobe Analytics и файлы cookie браузера
Чтобы поддерживать постоянную идентификацию пользователей в ресурсах и решениях, Adobe Analytics реагирует на изменения в том, как браузеры обрабатывают файлы cookie.В следующем разделе часто задаваемых вопросов представлена информация о том, как постоянная идентификация посетителей сохраняется при изменении файлов cookie браузера.
Как браузеры меняют способ обработки файлов cookie?
В целом, большинство браузеров ужесточают ограничения в отношении хранения сторонних файлов cookie. Это может повлиять на отслеживание, если файл cookie удален или отклонен браузером. Браузер Safari дополнительно устанавливает некоторые ограничения для некоторых основных файлов cookie.
В следующем списке показаны некоторые недавние изменения в зависимости от браузеров:
Chrome: начиная с Chrome 80 атрибут
SameSiteобрабатывается по-другому для управления сторонними файлами cookie или межсайтовыми запросами.В конечном итоге разработчики Chrome ищут способы полностью отказаться от сторонних файлов cookie.Firefox и Edge: в объявлениях о продуктах говорится, что последующие версии их браузеров должны следовать тем же изменениям, что и Chrome 80.
Safari: в Safari 12.1 основные постоянные файлы cookie, устанавливаемые через API document.cookie, часто известные как «клиентские» файлы cookie, имеют срок действия до семи дней.
В чем разница между сторонними файлами cookie и собственными файлами cookie?
Основные файлы cookie
Основные файлы cookie создаются веб-сайтами клиентов (для конкретного домена) и сохраняются в браузерах клиентов, когда пользователи посещают веб-сайты клиентов.Все браузеры обычно принимают основные файлы cookie. В реализации аналитики собственных файлов cookie файл cookie идентификатора посетителя создается на узле Adobe, когда имя хоста согласовывается с доменом с помощью CNAME. Затем файл cookie принимается браузером в контексте первой стороны. Дополнительные сведения см. В разделе «Основные файлы cookie».
Сторонние файлы cookie
Сторонние файлы cookie не создаются веб-сайтами, которые посещают пользователи. Хотя браузеры в настоящее время обрабатывают все сторонние файлы cookie и хранят их соответствующим образом, сами сторонние файлы cookie могут вести себя по-разному.Благодаря реализации сторонних файлов cookie в Google Analytics, клиент звонит только в Adobe, а не в неизвестные или подозрительные сторонние домены. Это текущий метод внедрения Analytics для безопасного (HTTPS) и надежного отслеживания с постоянными идентификаторами. Этот метод реализуется путем настройки файла AppMeasurement.js. Для получения дополнительной информации см. Файлы cookie и Служба идентификации платформы Experience.
Как в настоящее время браузеры хранят файлы cookie Google Analytics и управляют ими?
В зависимости от реализации файлы cookie Google Analytics хранятся следующим образом:
Реализации сторонних файлов cookie
Браузеры в настоящее время хранят Adobe demdex.net ID в качестве стороннего файла cookie. Этот файл cookie предоставляет постоянные идентификаторы для разных доменов и обеспечивает безопасное (https) содержимое.
Реализации собственных файлов cookie
Настроив CNAME, ваш пользователь может получать файлы cookie Adobe в контексте собственных файлов cookie для своих браузеров. Это может быть жизнеспособным вариантом, если реализация сторонних файлов cookie не оптимальна для ваших пользователей.
Что такое атрибут cookie SameSite и как он влияет на Google Analytics?
С выпуском браузера Chrome 80 — и последующих версий браузеров Firefox и Edge — атрибут cookie SameSite применяет спецификацию для трех различных значений для управления поведением межсайтовых запросов, а именно:
Нет: этот параметр включает межсайтовый доступ и разрешает передачу файлов cookie в стороннем контексте.Чтобы указать этот атрибут, необходимо также указатьSecure, и все запросы браузера должны следовать HTTPS. Например, при установке файла cookie вы объединяете значения атрибута следующим образом:Set-Cookie: example_session = test12; SameSite = Нет; Обеспечьте. Если они не помечены должным образом, файлы cookie будут непригодны для использования в новых браузерах и будут отклонены.Lax: разрешает отправку межсайтовых запросов с файлами cookie того же сайта только для навигации верхнего уровня с помощью безопасных методов HTTP (только для чтения, таких какGET).Strict: файлы cookie того же сайта не отправляются ни на какие запросы к сторонним сайтам. Файл cookie отправляется только в том случае, если сайт для файла cookie совпадает с сайтом в строке URL.
По умолчанию в этих версиях браузеров файлы cookie, для которых не указан атрибут SameSite , обрабатываются так же, как SameSite = Lax .
Как Adobe Analytics реагирует на эти изменения?
Все обновления файлов cookie Adobe обрабатываются через серверы Adobe, и компания Adobe обновила свои пограничные серверы, чтобы установить соответствующие атрибуты файлов cookie.Adobe выпустила обновления на стороне сервера, чтобы настроить сторонние файлы cookie с соответствующими атрибутами. Для ваших сайтов не требуется обновлений JavaScript.
Это обновление с помощью пограничных серверов Adobe будет происходить автоматически при посещении пользователями любого веб-сайта, на котором используется файл cookie. Для большинства продуктов Adobe файлы cookie будут иметь соответствующие флаги по мере выпуска Chrome 80. Исключением являются реализации Adobe Analytics, которые используют сторонний сбор данных и не используют Experience Cloud Identity Service (ECID).У этих клиентов может наблюдаться небольшое временное увеличение числа новых посетителей, которые в противном случае были бы помечены как вернувшиеся посетители.
Для браузеров, которые Google идентифицировал как неверные файлы cookie, если для SameSite установлено значение Нет , SameSite вместо этого будет оставлен не настроенным.
В следующей таблице приведены файлы cookie Google Analytics:
Как лучше всего подготовить мой сайт к изменениям Chrome, Firefox и Edge?
КлиентыAnalytics должны подтвердить, что их конфигурация JavaScript использует HTTPS для вызовов служб Adobe.ECID перенаправляет сторонние HTTP-вызовы на свою конечную точку HTTPS, что может увеличить задержку, но означает, что вам не нужно изменять конфигурацию.
Adobe предлагает вам убедиться, что все страницы вашего сайта обслуживаются по протоколу HTTPS.
Один CNAME для нескольких доменов
Если у вас есть реализация CNAME, которая установлена в том же домене, что и ваш веб-сайт, это будет контекст основного файла cookie, и вам не нужно вносить изменения.
Однако, если вы владеете несколькими доменами и используете один и тот же CNAME для сбора данных во всех своих доменах, он обрабатывается как сторонний файл cookie на этих других доменах.В Chrome 80 он больше не будет отображаться в других доменах. Чтобы сделать поведение более похожим во всех браузерах, Google Analytics явно устанавливает для значения SameSite этого файла cookie значение Lax . Если вы используете этот файл cookie в дружественном стороннем контексте, вам потребуется установить файл cookie со значением SameSite = None , что также означает, что вы всегда должны использовать HTTPS. Обратитесь в службу поддержки клиентов Adobe, чтобы изменить значение SameSite для ваших защищенных CNAME. Обратите внимание: это действие НЕ требуется для клиентов Analytics, использующих ECID.
Какое влияние оказывают изменения Safari (ITP 2.1) на Google Analytics?
Несмотря на изменения в Safari 12.1, наборы данных из файлов cookie Adobe Experience Cloud все еще собираются. Хотя файлы cookie ограничены семью днями, посетители, возвращающиеся в вашу собственность в течение этого времени, обновляют файл cookie и не дают ему истечь еще семь дней. Окна ретроспективного анализа и количество вернувшихся посетителей могут быть сокращены для трафика Safari до тех пор, пока не станет доступным обновление Adobe.
Из-за сокращенного окна до семи дней клиенты могут увидеть увеличение уникальных посетителей.Это не должно повлиять на количество посещений и просмотров страниц. Если у вас есть недвижимость с сезонным трафиком, например, налоговые службы или праздничная розничная торговля, вы можете увидеть большее влияние, поскольку этот посетитель не будет выходить на связь между сезонами.
Если вы используете CNAME, служба идентификаторов посетителей сохранит ECID в основном файле cookie на стороне сервера. Это позволяет файлам cookie сохраняться в течение всего времени.
Примечание. ITP 2.1 не применяется к встроенным браузерам в мобильных приложениях.
Затронутые основные файлы cookie
Основные файлы cookie, созданные с помощью документа .cookie затронуты. Если вы устанавливаете какие-либо из этих файлов cookie с помощью HTTP-ответа (на стороне сервера) или с помощью сертификации CNAME, изменения в ITP 2.1 не коснутся вас. Затронуты следующие основные файлы cookie и связанные библиотеки Adobe JavaScript:
- Файлы cookie AMCV, установленные сервисной библиотекой ECID (Experience Cloud ID)
- Устаревший резервный файл cookie Google Analytics
s_fid
Устаревшая версия Google Analytics s_vi cookie в качестве стороннего cookie, включая цели сбора 2o7.net или omtrdc.net, по-прежнему блокируется на основе более ранних версий ITP.
Суммируем:
Если у вас есть CNAME и вы используете службу идентификаторов посетителей, ваша реализация не пострадает.
Если вы используете собственное CNAME в собственном контексте и не используете службу идентификаторов посетителей, это не повлияет на вашу реализацию.
Если вы используете домен cookie первой стороны в контексте третьей стороны или со стандартными именами доменов третьей стороны (например,g 2o7.net, omtrdc.net и т. д.) Safari продолжит блокировать его, как и раньше.
Если вы используете индивидуальный идентификатор посетителя — это будет зависеть от того, как вы храните свой идентификатор посетителя. Если вы сохраните свой идентификатор в первом «клиентском» файле cookie, срок действия истечет в течение семи дней. Если вы используете другие средства для хранения своего пользовательского идентификатора, вам нужно будет оценить, затронуты ли вы.
Наименее затронутые наборы данных
Наборы данных с активными посетителями, которые часто возвращаются, меньше всего подвержены изменениям.Если содержание вашего сайта таково, что клиенты возвращаются ежедневно или хотя бы пару раз в неделю, файлы cookie для этих активных пользователей будут обновлены до истечения срока их действия. Социальные сети, новостные сайты и другие медиа-сайты, скорее всего, будут иметь большие сообщества пользователей, которые часто возвращаются.
Клиенты, которые используют s_vi в качестве своего основного идентификатора посетителя и настроены на сбор собственных данных с использованием CNAME, не будут затронуты ITP 2.1. Обратите внимание, что в случаях, когда s_vi не может быть установлен, можно использовать резервный файл cookie, s_fid , срок действия которого составляет семь дней.
Кроме того, меньше всего страдают наборы данных, использующие службу идентификаторов посетителей и имеющие собственный домен.
Повлияют ли изменения в Safari на мой бизнес?
Adobe рекомендует клиентам сначала измерить влияние внутри своей компании, прежде чем вносить какие-либо изменения в сбор данных. Это можно сделать с помощью методов, представленных ниже в этом разделе.
Чтобы измерить влияние на отчетность и тестирование, важно знать, какой тип отслеживания посетителей и файлов cookie вы внедрили, и какой объем трафика вы получаете от пользователей с помощью Safari.При оценке воздействия на ваш индивидуальный бизнес примите во внимание следующее:
Проверьте, какие типы файлов cookie устанавливаются вашими библиотеками Adobe.
Откройте консоль разработчика в последней версии браузера Safari. Если вы видите, что какой-либо из файлов cookie, перечисленных выше, установлен в вашем основном домене, эти изменения могут затронуть вас.
Если вы видите файл cookie
s_vi, но не файл cookieAMCV, установленный в контексте CNAME, вы используете CNAME для идентификации посетителей, и эти изменения не влияют на использование вами Analytics.Если вы видите и файлы cookies_vi, и файлы cookieAMCV, установленные в контексте CNAME, вы недавно или в настоящее время используете Льготный период, и это может повлиять на часть вашего трафика Google Analytics.Используйте Google Analytics, чтобы измерить процент посетителей, которые не вернулись в течение семи дней. Если ваши посетители возвращаются повторно в течение семи дней, это не может существенно повлиять на ваш трафик. Инструкции по использованию Analtyics, чтобы выяснить это, см. В Safari ITP 2.1 Влияние на пользователей Adobe Experience Cloud и Experience Platform.
Измерьте процент вашего трафика из браузеров Safari, чтобы определить, достаточно ли оправдано внесение каких-либо изменений. Инструкции по использованию Analtyics для определения процента трафика Safari на ваши сайты см. В разделе Влияние Safari ITP 2.1 на пользователей Adobe Experience Cloud и Experience Platform.
Какие браузеры чаще всего используют мои посетители?
Если вы хотите узнать больше о браузерах, используемых вашими посетителями, вы можете использовать параметр Analytics Browser Dimension, чтобы определить, какие браузеры наиболее часто используются для ваших сайтов.Вы также можете использовать параметры Analytics, чтобы узнать, какие браузеры наиболее часто используются в зависимости от географических регионов. Для получения дополнительной информации см. GeoSegmentation.
По данным statcounter, на конец 2019 года мировая рыночная доля каждого браузера составляла:
- Хром: ~ 64%
- Safari: ~ 17%
- Firefox: ~ 4%
- Край: ~ 2%
По мере изменения доли рынка вы можете обратиться к такой статистике, чтобы пересмотреть свою стратегию внедрения.
Как мне лучше всего работать с изменениями ITP 2.1 в Safari в краткосрочной перспективе?
Adobe CNAME и программа управляемых сертификатов используются для работы с изменениями ITP. Программа Adobe Managed Certificate позволяет вам без дополнительных затрат внедрить новый собственный сертификат для основных файлов cookie. Сегодня Adobe предлагает несколько сервисов CNAME по отдельным решениям и надеется в ближайшее время воспользоваться программой сертификации Analytics.
Любой текущий клиент Analytics с настройкой CNAME, который также использует службы Experience Cloud ID для идентификации посетителей, сможет воспользоваться преимуществами будущего обновления библиотеки ECID.Это изменение позволит сертифицированным CNAME серверам отслеживания поддерживать ECID и использовать их в качестве справочного материала для идентификации посетителей. Дополнительная информация доступна в последующих выпусках библиотеки ECID.
Adobe осознает, что не все клиенты библиотеки ECID используют CNAMES или Analytics. Всем клиентам ECID будет предложена настройка CNAME, чтобы использовать те же возможности.
Если вы в настоящее время не используете CNAME для своей реализации, вы можете начать процесс, поговорив со службой поддержки клиентов.
Каковы планы Adobe в отношении постоянной идентификации посетителей?
Новые возможности и реализации включают:
- Сертификация
CNAME, варианты самообслуживания для всех решений Adobe
Гибкие методы сбора идентификаторов посетителей, BYOI (Принесите свою личность) и сбор данных с использованием API
Графики идентичности Adobe Experience Platform
Единый подход к сбору данных Adobe
Adobe стремится к более точной персонализации для потребителей, которым нужен индивидуальный подход.Adobe стремится предлагать нашим клиентам функцию идентификации в Интернете, которая помогает им соответствовать предпочтениям потребителей в отношении конфиденциальности.
Дополнительная информация
Для информации см .:
файлов cookie | WordPress.org
WordPress использует файлы cookie или крошечные фрагменты информации, хранящиеся на вашем компьютере, чтобы проверить, кто вы. Есть куки для авторизованных пользователей и для комментаторов.
WordPress использует файлы cookie для аутентификации. Это означает, что для входа на свой сайт WordPress в вашем браузере должны быть включены файлы cookie.
Наверх ↑
Пользователи — это люди, которые зарегистрировали учетную запись на сайте WordPress.
При входе в систему WordPress использует файл cookie wordpress_ [hash] для хранения ваших данных аутентификации. Его использование ограничено областью экрана администрирования, / wp-admin /
.После входа в систему WordPress устанавливает файл cookie wordpress_logged_in_ [hash], который указывает, когда вы вошли в систему и кто вы, для большинства интерфейсов использования.
WordPress также устанавливает несколько файлов cookie wp-settings- {time} — [UID].Число в конце — это ваш индивидуальный идентификатор пользователя из таблицы базы данных пользователей. Это используется для настройки вашего вида интерфейса администратора, а также, возможно, основного интерфейса сайта.
Длину файлов cookie можно настроить с помощью хука auth_cookie_expiration (можно найти пример самого простого способа остановить меня от выхода из системы wp).
Данные, не относящиеся к версии # Данные, не относящиеся к версии
Фактические файлы cookie содержат хешированных данных , поэтому вам не нужно беспокоиться о том, что кто-то узнает ваше имя пользователя и пароль, прочитав данные файлов cookie.Хэш — это результат применения определенной математической формулы к некоторым входным данным (в данном случае к вашему имени пользователя и паролю соответственно). Отменить хэш довольно сложно (что практически невозможно для современных компьютеров). Это означает, что очень сложно взять хеш и «распаковать» его, чтобы найти исходные входные данные.
WordPress использует два файла cookie для обхода части ввода пароля wp-login.php . Если WordPress распознает, что у вас есть действительные файлы cookie с непросроченным сроком действия, вы переходите непосредственно к экрану администрирования WordPress.Если у вас нет файлов cookie, или срок их действия истек, или они недействительны по каким-либо причинам (например, вы по какой-то причине редактировали их вручную), WordPress потребует от вас снова войти в систему, чтобы получить новые файлы cookie.
Наверх ↑
Когда посетители комментируют ваш блог, они тоже сохраняют файлы cookie на своем компьютере. Это чисто удобство, так что посетителю не нужно повторно вводить всю свою информацию снова, когда он хочет оставить еще один комментарий. Для комментаторов установлено три файла cookie:
-
comment_author_ {HASH} -
comment_author_email_ {HASH} -
comment_author_url_ {HASH}
Срок действия cookie-файлов комментатора составляет немногим менее года с момента их установки.
Наверх ↑
Как включить файлы cookie Учебное пособие и тест по файлам cookie
Как включить файлы cookie: учебное пособие и тест по файлам cookie
Как включить файлы cookie. Учебное пособие по файлам cookie и простые инструкции по тестированию для многих различных браузеров, которые тестируют и объясняют, как включить файлы cookie в браузере Internet Explorer Safari Firefox Chrome. Как включить файлы cookie, активировать файлы cookie, включить файлы cookie. Простые инструкции для вашего браузера Internet Explorer, Safari, Firefox или Chrome на простом языке объяснили, как включить файлы cookie в Windows.Вы можете использовать наш тест cookie, чтобы проверить, включены ли у вас файлы cookie. Тест файлов cookie прост в использовании, просто просмотрите эту страницу.The PCman’s How to Enable Cookies Tutorial and Test
Что такое файлы cookie? Для чего они?
Веб-сайт может использовать файлы cookie для хранения информации на вашем компьютере. Чтобы отслеживать, когда вы повторно посещаете их сайт или временно храните информацию, которая используется, когда вы используете программу на этом веб-сайте, Часто веб-сайтам, требующим входа в систему, потребуется включить файлы cookie.Они хранят информацию на вашем компьютере, которая сообщает веб-сайту, что вы вошли в систему, когда вы переходите со страницы на страницу на этом веб-сайте. В большинстве случаев файлы cookie безвредны и позволяют настраивать параметры веб-сайта в соответствии с вашими предпочтениями. Таким образом, вы можете получить желаемую настройку, не входя на сайт. Кроме того, с точки зрения веб-сайта они могут предлагать настраиваемые функции без необходимости хранить всю эту информацию на своем сервере. Рассмотрим место для хранения, необходимое для сайта с миллионами пользователей.Некоторые файлы cookie могут использоваться по менее уважаемым причинам
Здесь вы можете использовать этот тест файлов cookie, чтобы узнать, включены ли файлы cookie в вашем браузере. Если вы этого не сделаете, в приведенных ниже инструкциях будет объяснено, как включить файлы cookie .
Следуйте приведенным ниже инструкциям, а затем обновите эту страницу, чтобы проверить правильность настройки браузера.
Хром- Нажмите гаечный ключ на панели инструментов, выберите «Настройки».
- Щелкните «Показать дополнительные настройки»… «, затем в разделе» Конфиденциальность «нажмите кнопку» Настройки содержания «.
- В разделе «Файлы cookie» установите флажок «Разрешить установку локальных данных» для файлов cookie.
- Щелкните кнопку «ОК».
- В меню «Сервис» выберите «Свойства обозревателя».
- Затем выберите вкладку «Конфиденциальность».
- Нажмите кнопку «Дополнительно».
- Щелкните кнопку «По умолчанию».
- Установите флажок «Отменить автоматическую обработку файлов cookie».
- В разделе «Основные файлы cookie» выберите «Принять».«
- В разделе «Сторонние файлы cookie» выберите «Принять».
- Установите флажок «Всегда разрешать сеансовые файлы cookie».
- Щелкните кнопку «ОК».
- В меню «Сервис» выберите «Параметры».
- Выберите значок «Конфиденциальность» на левой панели.
- Установите флажок, соответствующий «Принимать файлы cookie с сайтов».
- Щелкните кнопку «ОК».
- Щелкните изображение Gear или в меню «Правка» выберите «Настройки».«
- Нажмите «Конфиденциальность».
- В разделе «Блокировать файлы cookie» выберите «От третьих лиц и рекламодателей ..».


 Большинство сайтов при переходе между разделами загружаются полностью, но есть и те, у которых всё происходит моментально, без повторного построения страниц. Ярким примером служит ВК, в котором вкладка музыки, поиск, добавление новостей в ленте и многое другое реализовано на JS;
Большинство сайтов при переходе между разделами загружаются полностью, но есть и те, у которых всё происходит моментально, без повторного построения страниц. Ярким примером служит ВК, в котором вкладка музыки, поиск, добавление новостей в ленте и многое другое реализовано на JS; Является одной из главных причин использования языка, без обновления страницы можем проверить: есть ли пользователь с таким ником, правильно ли введены логин с паролем и т.п. Страница может отправлять запрос и сразу получать ответ с базы данных сервера.
Является одной из главных причин использования языка, без обновления страницы можем проверить: есть ли пользователь с таким ником, правильно ли введены логин с паролем и т.п. Страница может отправлять запрос и сразу получать ответ с базы данных сервера.


 Самой частой причиной сбоев является неверная установка параметров или случайное добавление некоторых сайтов в «чёрный список». Убрать ресурс из списка блокировки можем таким же способом, как и добавляли (инструкция выше).
Самой частой причиной сбоев является неверная установка параметров или случайное добавление некоторых сайтов в «чёрный список». Убрать ресурс из списка блокировки можем таким же способом, как и добавляли (инструкция выше).

 Браузере?
Браузере?

